Ein Test von über 140.000 URLs ergab erstaunliche Erkenntnisse
Neil Patel ist einer meiner großen Vorbilder in Sachen SEO (neben Brian Dean mit Backlinko). Neil ist dabei noch breiter aufgestellt und was das öffentliche Interesse angeht, deutlich bekannter – und er hat am selben Tag Geburtstag wie ich 🙂
Vor ein paar Tagen veröffentlichte Neil eine neue Studie zum Thema Pagespeed bzw. der Ladezeit von Websites als Rankingfaktor bei Google. Darüber wurde schon viel gesprochen und jedem SEO-Dienstleister ist klar, dass eine kurze Ladezeit für ein gutes Ranking wichtig ist.
Google bietet dafür ein eigenes Tool an, mit dem man anhand einer Punkteskala erkennen kann, ob man alle Dinge zur Ladezeit-Verkürzung berücksichtigt hat.
https://developers.google.com/speed/pagespeed/insights/
Neil hat nun mehr 140.000 URLs auf 6 Kriterien mit einem Webpagetest (nicht dem von Google) überprüft. Die Testing-Site ist auf Englisch, daher hier eine kurze Erklärung der Begriffe:
- Time To First Byte: Wenn der Browser eine URL aufruft, wird eine Nachricht an den Webserver gesendet, um das HTML-Dokument zur Website anzufordern. Dies misst den Zeitraum, der zwischen der Anfrage und dem Verschicken des ersten Bytes verstreicht. Je kürzer der Zeitraum, desto besser.
- Start Render: Rendering bedeutet, dass der Computer den Code einer Website in ein visuelles Erscheinungsbild umwandelt. In unserem Zusammenhang ist es das Auftauchen der ersten Inhalte im Browser.
- Visually Complete: Für den Anwender sind alle Daten eingeblendet und er kann die Website normal betrachten.
- Document Complete: Auch wenn die Site nutzbar ist, werden im Hintergrund noch andere Daten geladen. Wenn diese auch vorhanden sind, spricht man von Document Complete.
- Fully Loaded: Nachdem das Dokument komplett geladen worden ist, kann es sein, dass noch asynchroner Code geladen werden muss.
- Number of file requests: Anzahl geladener Dateien (Bilder, CSS, JavaScript). Je weniger desto besser und am allerbesten ist es, wenn sie minimiert worden sind, um Dateigröße zu sparen.
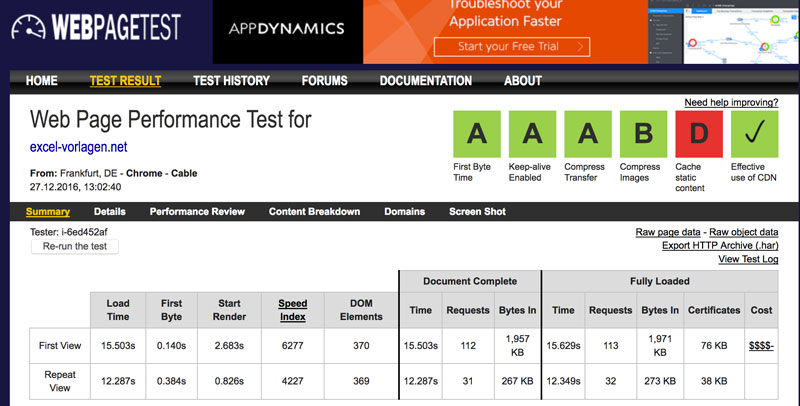
Der Test meiner Haupt-Website „Excel-Vorlagen.net“ brachte folgendes Ergebnis:

Dabei kamen erschreckend hohe Werte heraus. Trotzdem war die Bewertung zum größten Teil positiv:

Die lange Ladezeit liegt übrigens an den vielen Werbeeinblendungen von Google Adwords bzw. Adsense. Kein Wunder, dass ich ein gutes Ranking zum Stichwort „Excel Vorlagen“ habe (Platz 3 vor Microsoft).
Trotzdem, wie kommt es, dass ich trotz der langen Ladezeit und dem vielen Javascript-Code, so gut bei Google gelistet bin?
Neil hat es rausgefunden!
80 Prozent der Websites mit einem guten Ranking (Platz 1) haben einen unglaublich niedrigen Wert zum „TTFB“ (Time to first Byte). Alle anderen der sechs Kritieren spielen eine nicht so große Rolle.
Der TTFB von excel-vorlagen.net ist 0.140s!
Das wird von Neil als insane eingestuft und er würde diesen Wert gerne auch erreichen 🙂
Die Studie findet man hier:
http://neilpatel.com/2016/12/22/does-speed-impact-rankings/
Wer sein TTFB steigern möchte, kann dort auch ein paar Tipps nachlesen.
Andere nützliche Sites zum Testen der Geschwindigkeitsparameter gibt es hier:
- dotcom-tools: https://www.dotcom-tools.com/website-speed-test.aspx
- Experte.de (Check für URL, URL-Liste und Keyword): https://www.experte.de/pagespeed
Buchempfehlung
Wer wirklich aus WordPress das meiste rauskitzeln möchte an Geschwindigkeit, dem kann ich dieses Buch sehr empfehlen: WordPress Performance.