Eine eigene Homepage zu erstellen ist für viele Menschen zu einem wichtigen Thema geworden. Entweder möchten Sie sich beruflich fortbilden oder es interessiert Sie einfach wie so eine Homepage erstellt wird. Leider lässt sich die Frage „Wie erstelle ich eine Homepage“ nicht in einem Satz beantworten. Es gibt dafür zuviele Randbedingungen, die man wissen muss. Deshalb eröffne ich hier eine Artikelreihe, die nach und nach auf alle Aspekte zum Thema Webdesign und Webseiten-Erstellung eingehen wird.
Übrigens die Begriffe Webseite, Homepage und Website werden gerne verwechselt bwz. in einen Topf geworfen! Dabei hat jeder Begriff eine andere Bedeutung:
Webseite: Ist eine einzelne Webseite (so wie die, die Sie gerade lesen als Teil eines gesamten Webauftritts)
Website: Der gesamte Inhalt eines Webauftritts, also alle Seiten die über die Navigation und interne Links abrufbar ist (engl. site = Inhalt)
Homepage: Dieser Begriff ist eigentlich antiquiert, weil er aus der Zeit stammt, wo es nur eine einzige Webseite gab: die Startseite. Diese wurde damals Homepage genannt und war mit allen Inhalten gefüllt. Erst später gab es Hyperlinks mit denen man zwischen verschiedenen Seiten wechseln konnte und die Website wurde ins Leben gerufen.
Hier nun ein Überblick:
- Einleitung
- Richtlinien im Web(design)
- Wie, warum und womit gestalte ich die Seite?
- HTML & CSS, die Grundlage jeder Homepage
- Bild-Dateiformate für das Internet
- Schriften im Web bzw. auf Webseiten
- CMS (Content Management System), Blog oder normale statische Seite?
- Wie komme ich von der Idee zur wirklichen Website mit dazugehöriger Web-Adresse?
- Was für Software benötige ich, um eine Homepage zu programmieren?
- Die ersten Schritte mit HTML & CSS anhand eines Beispieles
- Das CSS wird verbessert
- Mit CSS das Layout erstellen
- Mit CSS Textfarbe und Hintergrundmuster definieren
- Mit CSS Abstände und Text formatieren
- Mit HTML Links programmieren
- Schriften mit CSS einbinden
- Mit CSS und Sprites Rollover-Effekte simulieren
- Mit CSS Text um Bild herum laufen lassen
- CSS als Datei auslagern und Website mit Seiten füllen
- Download
- Schlusswort
2. Richtlinien im Webdesign
Das Konzept der Website
In diesem Teil werden nun die Richtlinien bzw. wichtigsten Hintergrundinformationen zum Bau einer Website aufgeführt.
Hinter jedem Webauftritt sollte eine Art Bauplan stehen. Ein Haus baut man ja auch nicht, in dem man in den Baumarkt geht und Beton und Ziegel kauft.
- Formulierung des Ziels (was und wen will ich erreichen)
- Sammeln von Inhalten (Text, Bilder, Ideen)
- Recherche durch Stöbern auf anderen Websites, die ähnliches anbieten
- Webseitenaufbau und Layout skizzieren
- Erstellung eines Screendesigns in einem Bildverarbeitungs oder Layout-Programm (Design)
- Erst, wenn das Design zu 100% ihren Ansprüchen genügt, sollte die Umsetzung erfolgen
- Nun stellt sich die Frage, welche Technik Sie für die Realisierung einsetzen wollen (html, JavaScript, Flash, php oder fertiges CMS bzw. Blog).
Zusammenspiel verschiedener Bereiche bei der Erstellung einer Website
Der Inhalt der Website
- Keine Beschimpfungen, Verunglimpfung, Volksverhetzung oder kriminelle Inhalte.
- Keine Überfrachtung mit zuviel dynamischen Inhalten und Spielereien.
- Keine illegalen oder copyright geschützten Elemente.
- Die Zielgruppe beachten (Inhalt und Stil der Darstellung).
- Einfach und verständlich schreiben (keine Kopie des Firmenflyers).
- Komplexe Sachverhalte am besten Illustrieren.
- Text nicht über die gesamte Bildschirmbreite laufen lassen (Lesbarkeit beachten!).
- Texte nicht von anderen Webseiten übernehmen. Texte unterliegen auch einem Urheberrecht
Die grafische Gestaltung
- Bilder sagen mehr als 1000 Worte (drücken sie auch das richtige aus?).
- Eigene Bilder benutzen (Malen, Scannen, Photo-CD, Online-Bild-Kataloge).
- Keine unnötigen Bilder.
- Konsistente Farbgestaltung (nicht jede Seite anders).
- Einheitliches Layout (Schriftfamilie, Schriftgröße, Gestaltungsraster).
Drückt dieses Bild Zukunft/Fortschritt aus?
Nein, die Zeitachse für die Zukunft verläuft nach rechts. Der Mensch läuft also in die Vergangenheit.
Achtung bei Farben in unterschiedlichen Kulturen:
| Farbbedeutungen in unterschiedlichen Kulturen | ||||
| Farbe | Westeuropa | Japan | China | arab. Länder |
| rot | Gefahr | Aggression / Gefahr | Freude, festliche Stimmung | |
| gelb | Vorsicht / Feigheit | Würde / Adel | Glück / Wohlstand | |
| grün | sicher / neid | Zukunft / Jugend / Energie | Fruchtbarkeit / Stärke | |
| blau | Männlichkeit / Kälte / Autorität | Tugend / Vertrauen / Wahrheit | ||
| weiss | Reinheit / Tugend | Tod / Trauer | Tod / Trauer | |
| schwarz | Tod / Trauer |
Animation
- Nur selten einsetzen, da der Betrachter durch Bewegung auf dem Bildschirm immer abgelenkt wird!
- Zur Darstellung von Handlungen (Bedienungsanleitung).
- Zeitabläufe anzeigen.
- Laufschriften wegen schlechter Lesbarkeit eher nicht einsetzen.
Allgemeine und technische Hinweise bei Erstellung einer Website
- Egal wie schön eine Homepage ist, große Dateien schrecken ab. Die Dateien der Startseite sollte nicht größer als 80k sein.
(Wenn möglich sollte vorher überprüft werden, aus welcher Region der Website-Leser kommt. Wenn von DSL-Anschlüssen ausgegangen werden kann, lassen sich auch höhere Datenmengen schnell transportieren)
Update: Mittlerweile sind deutlich größere Datenmengen möglich. Selbst über 1MB sind keine Ausnahme mehr. Man sollte aber trotzdem sparsam sein – Google wird es einem danken! - Lassen Sie Ihre Navigation von ausgewählten Leuten testen, die die Webseite nicht kennen.
- Entwerfen Sie für Wachstum (Navigationselemente, Gestaltungsraster, Vorlage).
- Testen Sie Ihre Webseite auf verschiedenen Browsern.
- Nutzen Sie den Festplattencache.
- Im Fliesstext so wenig wie möglich Querverweise. Der Leser wird sonst in Versuchung geführt, die Seite zu verlassen, ohne den Text zu Ende zu lesen. Stellen Sie die Querverweise ans Ende des Abschnitts.
- Formulare müssen ihre Notwendigkeit haben (warum soll man schreiben, wohin wird es geschickt, wer liest es, was passiert mit den Daten?).
- Hyperlinks müssen richtig und eindeutig beschrieben werden.
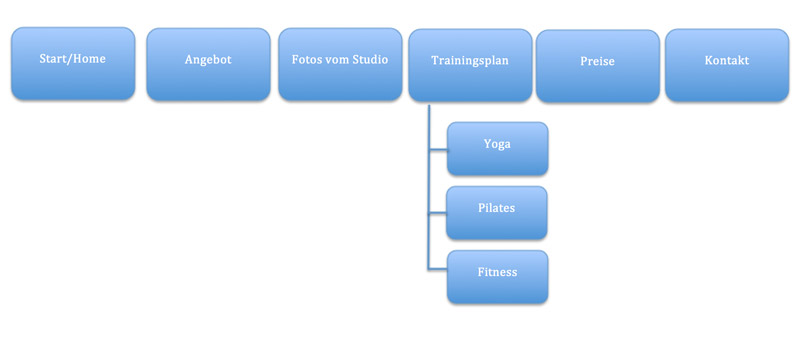
- Die Navigation muss einleuchtend sein und sollte nicht mehr als 7 Bereiche enthalten.
- Der Herausgeber muss über ein Impressum oder anderen Hinweis ersichtlicht sein (mit Email).
- Wenn der Inhalt der Seite es zulässt, sollte ein Aktualisierungsdatum vorhanden sein, damit der Nutzer weiss, wie alt die Information ist.
- Nach der DSGVO ist nun auch eine Datenschutzerklärung unbedingt notwendig.
3. Wie, warum und womit gestalte ich eine Website
Wie schon bei „Richtlinien im Webdesign“ erwähnt, benötigt man neben der Konzeption einer Webseite auch ein Design. Dieses Design umfasst die Farbgebung, die Gestaltung und Position der Navigation und der Inhalte. Meistens gehört auch ein Logo bzw. Wortbildmarke dazu. Insgesamt also ziemlich viel Arbeit. Ich erlebe es bei meinen Kursen immer wieder, dass die Teilnehmer einfach drauf los programmieren und die Gestaltung der Seite sozusagen nebenher läuft. Es kommt zu einer Trial-Error-Page. Diese funktioniert zwar und ist vielleicht auch anständig programmiert, aber sie ist selten optisch ansprechend.
Ein gutes bzw. schlechtes Beispiel ist die Webseite von bw-hilchenenbach.de. Dort erkennt man sehr deutlich wie das Design an zweiter Stelle steht. Auch die letzte Aktualisierung von 2005 hinterlässt keinen guten Eindruck.
Wenn Sie also in Betracht ziehen eine eigene Website zu kreieren, kommen Sie um eine Gestaltung nicht herum.
Doch welche Möglichkeiten haben Sie?
- Viele Webhoster bieten Ihnen die Möglichkeit mit einem sog. Web-Baukasten, Ihre eigene Website zusammen zu klicken. Dies funktioniert auch immer besser, doch eine Einzigartigkeit werden Sie damit nie erreichen. Auch eine eigenes Logo ist darin natürlich nicht enthalten. Eine eigene Gestaltung ist es im eigentlichen Sinne nicht, da Sie nur auf vorhandene Designs zurückgreifen können.
- Sie benutzen den Dienstleister jimdo.com. Dort können Sie auf Designs zurückgreifen, aber auch eigene integrieren. Jimdo kümmert sich auch um das Hosting, Sie können also auch eine Web-Adresse dort beantragen. Es ist eine außerordentlich leistungsfähige Plattform und kann beliebig erweitert werden – natürlich gegen Aufpreis. Selbst eine Shop-Integration mit Warenkorb usw. kann realisiert werden. Andere Anbieter sind zum Beispiel wix.com und squarespace.com.
- Sie beauftragen einen Webdesigner, für Sie eine Webseite zu erstellen (neben dem Design bekommen Sie auch die Programmierung). Preislich sollten Sie bei einer kleinen Website mit ca. 500 – 800,- Euro rechnen. Achten Sie auf regionale Unterschiede. In Berlin ist es zum Beispiel relativ einfach, günstig an diese Dienstleistung zu bekommen. In anderen Regionen zahlen Sie sicher mehr. Schauen Sie sich im Web andere Seiten an und fragen den Webmaster nach dem Gestalter der Seite, wenn Sie Ihnen gefällt.
- Sie gestalten Ihre Webseite selbst. Zum Layouten können Sie folgende kostenpflichtigen Programme einsetzen:
- Photoshop
- Fireworks
- Illustrator
- InDesign
- Flash
Als kostenlose Alternativen stehen Ihnen
- Gimp bzw. GimPhoto (letzteres ähnelt bewusst der Konkurrenz Photoshop)
- Inkscape
zur Verfügung.
Wer mit dem Designen überfordert ist und auch kein Geld für einen Webdesigner ausgeben möchte, kann als letzte Alternative noch auf sogenannte Templates zurück greifen. Je nachdem, ob Sie mit einem ContentManagementSystem, Blog oder einer einfachen Webseite arbeiten, gibt es verschiedene Quellen, die Ihnen kostenpflichtige aber auch kostenlose Vorlagen zur Verfügung stellen. Der Vorteil daran ist, daß Sie online sofort überprüfen können, ob Ihnen das Look-and-Feel zusagt. Der Nachteil ist, daß diese Vorlage auch von anderen benutzt wird und Sie damit Ihre Einzigartigkeit im Web verlieren. Templates für das CMS Joomla:
Achten Sie auf die Lizenz-Bedingungen! Manche Vorlagen sind kostenlos, dürfen aber nicht beliebig verändert werden. Andere sind nur über ein Abonnement zu erwerben.
Template für das Blog-System WordPress:
- http://wordpress.org/extend/themes/
- http://www.elegantthemes.com/
- http://www.shape5.com/ (auch für Joomla)
Manche dieser Seiten bieten sowohl für Joomla als auch WordPress Vorlagen/Templates (in WordPress auch „Theme“ genannt) an.
Falls Sie WordPress benutzen, können Sie auch direkt aus dem Backend des Systems, Themes nach bestimmten Kriterien suchen, anzeigen und installieren.
Template für normale HTML-Seiten:
Eine Anlaufstelle für alle möglichen Formen von Vorlagen für Websites aber auch Erweiterungen findet man bei themeforest.net
Der nächste Abschnitt wird deutlich umfangreicher, da es sich um Programmiersprachen handelt. Sprachen, sowohl Computer als auch menschliche, muß man lernen und dafür in der Regel viel Zeit investieren. Deshalb möchte ich an dieser Stelle nur die wichtigsten Grundlagen vermitteln. Anschliessend verweise ich dann auf Quellen und Literatur, die einem den kompletten Einstieg in das Thema geben.
4. HTML (HyperTextMarkupLanguage) und CSS, das Grundgerüst jeder Website
HTML ist für das Grundgerüst jeder Webseite verantwortlich. Die Abkürzung bedeutet soviel wie „Seitenbeschreibungs-Sprache“. Es wird über sie definiert, wie und an welcher Stelle des Browserfensters Bilder, Texte, Navigation angezeigt werden. HTML-Befehle nennt man „tags“ und werden in spitzen Klammern gesetzt (<>). Das erwähnte Gerüst setzt sich aus folgenden tags zusammen:
- <html> Die komplette Seite
- <head> Der Kopf-Teil einer Seite (Informationen für Suchmaschinen werden hier hinterlegt)
- <body> Der Rumpf (Platz für den Inhalt der Seite, der später im Browser-Fenster angezeigt wird)
HTML-Befehle werden immer geschlossen, d.h. wenn ich mit <html> anfange, muss irgendwann der „Schliessbefehl“ kommen. Dieser wird durch einen vorangestellten Schrägstrich eingeleitet: </html> Alles was sich zwischen diesen beiden Befehlen befindet gehört dann dazu.
Das Grundgerüst sieht dann so aus:
<html> <head> </head> <body> </body> </html>
Wenn Sie diesen Text in einem normalen Text-Editor schreiben, als „name.html“-Datei speichern und mit Ihrem Browser öffnen, sehen Sie eine weiße Seite (weil innerhalb des body-tags kein Inhalt steht).
Mit dieser Ergänzung ändert sich das Ergebnis:
<html> <head> </head> <body>hier ist der Inhalt </body> </html>
Nun gibt es eine ganze Reihe von HTML-tags, die Sie zur Spezifikation Ihres Inhaltes einsetzen können. Die wichtigsten beziehen sich auf die Definierung von Text (Absatz, Überschrift, Auflistungen), Daten (Tabellen), Bildern, Verknüpfungen (Hyperlinks) und Boxen (zur Positionierung der Inhalte).
<p> Absatz <h1> Überschrift 1. Ordnung <h2> Überschrift 2. Ordnung <h3> Überschrift 3. Ordnung <h4> Überschrift 4. Ordnung <h5> Überschrift 5. Ordnung <h6> Überschrift 6. Ordnung <ul> unsortierte Liste <ol> sortierte Liste <li> Listenpunkt <table> Tabelle (hierzu gehören noch weitere tags für die Spalten, Reihen usw.) <img> Bild <a> Hyperlink <div> Box
Bis auf das img-tag müssen alle tags auch wieder durch einen Querstrich geschlossen werden.
<html> <head> </head> <body> <div> <h1>Überschrift</h1> <p>hier ist der Inhalt</p> </div> </body> </html>
Am vorigen Bespiel sieht man gut, dass die Überschrift und der Absatz nun Teile vom div-tag sind, denn dieses fängt vor der Überschrift an und hört hinter dem Absatz auf. Dieses div-tag kann wie schon erwähnt für die Positionierung des Inhaltes herangezogen werden. Allerdings wird dies nicht mehr mit HTML realisiert, sondern mit CSS.
CSS
Cascading Style Sheets liefern Informationen über die Formatierung, Auszeichnung, Aussehen und Positionierung von HTML-Elementen. Früher wurde all das mit HTML erzeugt, doch diese Sprache war in der Ausdrucksweise nicht so vielfältig wie CSS. Mit Letzterem ist es zum Beispiel möglich, den Zeilenabstand zu definieren und viele andere Dinge mehr.
Heute kann man feststellen, dass HTML die Inhalte liefert und strukturiert und CSS diese formatiert und positioniert.
Style-Sheets können auf unterschiedliche Arten in HTML integriert werden:
- inline-CSS
- HTML-Selektor
- class-Selektor
- ID-Selektor
Inline CSS
Wie der Name schon sagt, wird CSS inline benutzt – in der Praxis sieht das so aus:
<html> <head> </head> <body> <div> <h1 style="font-size:18px;color:#ccc;">Überschrift</h1> <p>hier ist der Inhalt</p> </div> </body> </html>
Über die Angabe „style“ kann man eine ganze Reihe von CSS-Anweisungen direkt dem h1-tag (oder jedem anderen) zuweisen. Hier wird die Schriftgröße auf 18 Pixel mit der Farbe hellgrau defniert. Zur Definierung von Farben in HTML bzw. CSS kommen wir später.
HTML-Selektor
Diese Funktionweise kann man nutzen, um festzulegen wie prinzipiell ein bestimmter HTML-tag formatiert werden soll. Dies wird im HEAD-tag der Seite untergebracht – hier also wie oben die Stil-Anweisungen für den h1-tag.
<html>
<head> <style> h1 { font-size:18px; color:#ccc; } </style>
</head>
<body>
<div>
<h1>Überschrift</h1>
<p>hier ist der Inhalt</p>
</div>
</body>
</html>
Dies hat den Vorteil, dass man die Formatierung nur einmal schreiben muss und nicht immer an jedes h1-tag direkt.
class-Selektor
Ähnlich dem HTML-Selektor wird der class-Selektor auch im HEAD der Seite definiert. Allerdings erfolgt die Zuweisung über eine Class-Anweisung.
<html>
<head> <style> .ueberschrift { font-size:18px; color:#ccc; } </style>
</head>
<body>
<div>
<h1 class="ueberschrift">Überschrift</h1>
<p>hier ist der Inhalt</p>
</div>
</body>
</html>
Wie Sie sehen wird im Style-Sheet nicht mehr das h1 benutzt, sondern ein freiwählbares Wort mit vorangestelltem Punkt (-> .ueberschrift). Dieses Wort darf jedoch keine Sonderzeichen, Umlaute und Leerzeichen enthalten.
id-Selektor
Die letzte Methode ist genauso wie die class-Funktion, nur mit einer Raute (#) statt einem Punkt (.) und der Zuweisung id statt class.
<html>
<head> <style> #ueberschrift { font-size:18px; color:#ccc; } </style>
</head>
<body>
<div>
<h1 id="ueberschrift">Überschrift</h1>
<p>hier ist der Inhalt</p>
</div>
</body>
</html>
Wofür die verschiedenen Selektoren?
Die Selektoren habe alle eine unterschiedliche Wertigkeit. Am stärksten wirken die Inline-Styles. Sie überschreiben meistens alles, was vorher im HEAD definiert worden ist. Ansonsten hat ein Id mehr Macht als ein class. Es gibt sogar eine Rechenmethode, um zu bestimmen, welche Auszeichnungsmethode welche Wertigkeit hat. Dies würde hier aber zu weit führen, daher erkläre ich nur wie es gern in der Praxis gehandhabt wird:
- HTML-Selektoren für die grobe Formatierung der wichtigsten HTML-Befehle
- class-Selektoren für das Feintuning von Texten
- id-Selektoren für die Positionierung von Boxen
- inline nur im Ausnahmefall
Es gibt noch zahlreiche Besonderheiten in CSS und einen unglaublichen Funktionsumfang von Befehlen – sogar Schattierungen und abgerundete Ecken sind möglich! Wenn Sie also mehr darüber wissen wollen, besuchen Sie folgende Webseiten, lesen entsprechende Literatur oder buchen einen Kurs bei mir 😉 unter www.edvart.de
- http://de.selfhtml.org für den Einstieg
- http://de.selfhtml.org/css/index.htm für CSS
5. Bilddateiformate für das Internet bzw. für Webseiten
Im vorigen Abschnitt haben wir das grobe Grundgerüst von HTML und CSS kennen gelernt. Dabei wurde auch schon der „img“-Befehl vorgestellt, der für die Darstellung von Bildern verantwortlicht ist. Jetzt geht es nun um die Dateiformate. Im Internet findet man grundsätzlich folgende Dateiformate für Bilder und Grafiken:
- .jpg, .jpeg
- .gif
- .png
Jpg
Dieses Format findet man auch in digitalen Kameras voreingestellt. Es ist also vorwiegend im Einsatz bei Fotos. Dieses Einsatzgebiet ist auch im Internet vorgesehen und zwar aus folgenden Gründen:
- hohe Komprimierung (Dateigröße ist klein)
- trotzdem gute Qualität (je nach gewählter Qualitätsstufe)
- keine Einschränkung im Farbumfang (ca. 16 Millionen Farben sind möglich)
- Einbettung eines Farbprofils möglich
Nachteile hat diese Format aber auch:
- Qualtätseinbußen durch jpg-Artefakte bei geringer Qualitätsstufe
- keine Transparenz möglich
- keine Animation/Bildabfolge möglich
- bei Text oder Zeichnungen erscheinen die Linien nicht ganz klar und wirken verwaschen, nur bei hoher Qualität (und großer Datei) kann man ein gutes Ergebnis erwarten
Genau diese Gründe sprechen für den Einsatz vom jpg-Format für Fotos im Internet
Gif
Im Gegensatz zum jpg, ist das gif überhaupt nicht für Fotos geeignet, weil es
- nur 256 Farben speichern kann
- bei Fotos zu sehr großen Dateien kommt (das gif speichert jeden Farbpixel einzeln, während das jpg versucht, die Farben flächenmäßig durch komprimierbare Formeln zu interpretieren)
Dafür hat es seine Vorteile bei Logos und Animationen, weil es
- Buchstaben und Zeichnungen klar darstellen kann
- kleine Dateien liefert
- Bildabfolgen/Animationen und
- Transparenz unterstützt
Png
Dieses Format hat die identischen Eigenschaften wie das gif. Allerdings gibt es noch eine Sonderform vom png – das png(24). Die 24 steht für 24 bit, was 2 hoch 24 bedeutet und den Farbumfang von 16 Millionen Farben verdeutlichen soll (im Unterschied zum normalen png/gif mit nur 256 Farben). Mit diesem Format kann mal sowohl Fotos als auch Logos und Zeichnungen bei guter Qualität darstellen. Allerdings ist diese Datei recht groß, da es kaum Komprimierung gibt und eine Einbettung des Farbprofils ist auch nicht möglich.
Zu empfehlen ist es bei:
- Logos mit Transparenz
- im Gegensatz zum normalen png/gif, kann man 256 Transparenzstufen anlegen; damit ist ein Schattenwurf möglich
- außerdem ist Transparenz bzw. die freigestellte Kante beim png ausgesprochen gut und nicht pixelig wie beim gif/png
- Bilddateien mit kleinen Abmessungen (Breite und Höhe)
- Bilddateien mit Schrift und kleinen Abmessungen
Hier noch der direkte Vergleich



6. Schriften im Wordwideweb
Nachdem wir eben etwas über Bilder erfahren haben, geht es jetzt um das Thema Schrift. Schriften sind für die Webseite natürlich von hoher Bedeutung; nicht nur, dass sie den Inhalt in Form von Buchstaben vermitteln, sondern auch, dass sie mit Farbe, Größe und Art der Buchstaben eine gewisse Ausstrahlung vermitteln.
Doch bevor wir zu den Farbwirkungen und Größenrichtlinien kommen, erstmal zum wichtigsten, der Schriftklassifierung:
- Serifen-Schrift
- Serifenlose Schrift (sans serif)
- und monospaced Schriften
Die sind die drei wichtigsten Typen bzw. Klassen. Es gibt noch andere „Rand“-Stile, die ich hier aber außen vor lassen möchte.
Serifen-Schrift
Zu dieser Art zählen zum Beispiel Times, Times New Roman und Garamond. Jede Schrift, die Serifen hat gehört dazu. Eine Serife ist sozusagen eine ornamentartige Verlängerung des Buchstabens, um die Lesbarkeit auf Papier zu Verbessern (insbesondere, um die Zeile beim Lesen halten zu können).
Im Web hingegen sollte man sie eher nicht einsetzen, weil die zusätzliche Farbe am Buchstaben dem Leser das Lesen erschwert.
Serifenlose Schrift
Hier ist es genau umgekehrt: Dadurch, dass die Serifen fehlen, fällt das Lesen am Bildschirm leicht, auf Papier hingegen schwer.
Arial, Verdana, Helvetica sind typische serifenlose Schriften.
Wir halten fest:
Im Web und bei Bildschirmpräsentationen nutzen Sie am besten serifenlose Schriften; im Print hingegen Serifenschriften.
Sonderfall monospaced
Diese Schriften zeichnen sich dadurch aus, dass jeder Buchstabe gleich viel Raum einnimmt bzw. alle genau gleich breit sind. Ein „i“ also genauso viel Platz benötigt wie ein „w“. Am deutlichsten merkt man es, wenn man Wörter mit gleich vielen Buchstaben untereinander schreibt:
Ilse Wort
Normal würde es so aussehen:
Ilse
Wort
Diesen Schrifttyp benutzt man gerne in der Programmierung.
Welche serifenlose Schrift soll ich jetzt im Web benutzen?
Wenn man in Word das Schriftenmenü öffnet, findet man sehr viele Schriften (auch serifenlose). Nun könnte man auf die Idee kommen, so eine Schrift durch einen entsprechenden CSS-Befehl für die Website zu benutzen:
body {font-family: Univers;}
Das würde bedeuten, dass jeder, der Ihre Website aufruft und diese Schrift nicht installiert hat, Ihren Text stattdessen mit dem Standard-Stil angezeigt bekommt (i.d.R. Times New Roman). Um das zu verhindern, benutzen Sie am besten nur Schriften, von denen Sie ausgehen können, dass sie wirklich jeder installiert hat:
Windows:
Arial, Arial Black, Book Antiqua, Comic Sans MS, Courier New, Georgia, Impact, Lucida Console, Lucida Sans Unicode, MS Sans Serif, MS Serif, Palatino Linotype, Tahoma, Times New Roman, Trebuchet MS, Verdana, Symbol, Webdings, Wingdings.
Mac:
Arial, Arial Black, Charcoal, Comic Sans MS, Courier, Courier New, Gadget, Geneva, Georgia, Helvetica, Impact, Lucida Grande, Monaco, New York, Palatino, Times, Trebuchet MS, Verdana, Symbol, Webdings, Zapf Dingbats.
Nur die Schnittmenge davon garantiert, dass wirklich jeder Nutzer, die Schriftart benutzt, die Sie für Ihre Website vorgesehen haben.
Auf Nummer sicher gehen Sie, wenn Sie Ihren Schrift-Befehl mit Ersatzschriften ergänzen:
body {font-family: Arial, Helvetica, sans-serif;}
Ist Arial nicht da, wird Helvetica benutzt; fehlt diese auch, wird auf eine serifen-lose zurückgegriffen.
Lösungen zum Schriftenproblem
Früher wurden auf Webseiten trotzdem gerne andersartige Schriften benutzt, in dem man sie in Bilder einbettete und als Grafiken in der Seite einbaute. Das führte zu langen Ladezeiten, schlechte Auffindbarkeit in Suchmaschinen und auch zum Ärger mit Nutzern, da man die Texte nicht mehr kopieren konnte.
Lange hat man mit dem Gedanken gespielt, Schriften einfach wie Grafiken mit hochzuladen, damit jeder die Seite mit der richtigen Schrift sehen konnte. Dies ging jedoch aus lizenzrechtlichen Gründen nicht!
Heute gibt es nun tatsächlich Möglichkeiten, Schriften hochzuladen und über CSS einzubinden! Diese verbrauchen zwar sehr viel Speicher, in Anbetracht von DSL ist das aber zu verschmerzen.
Eine gute Auswahl finden Sie hier:
http://www.google.com/webfonts
Google hat den Vorteil, dass die Schriften direkt von den schnellen Google-Server geladen werden können und die Wartezeit dadurch sehr gering ist.
7. CMS, Blog oder lieber normale statische Webseite?
Nach der Vorstellung von Schriften im Web widmet sich dieses Kapitel dem Thema der technischen Umsetzung und Art eines geplanten Webauftritts:
- CMS (ContentManagementSystem)
- Blog
- statische Seite
CMS
Gängige CM-Systeme basieren heute auf Datenbanken (z. B. in Form von MySQL), welche die Inhalte für die Webseite dynamisch vorhalten. Das bedeutet, dass die Webseite erst mit Aufrufen der URL eines Nutzers generiert wird. Für die Generierung ist meistens PHP verantwortlich. Das Design und das Grundgerüst wird wie bei normalen Seiten in CSS und HTML definiert.
Es gibt eine ganze Reihe von bekannten (und noch mehr unbekannten) CMS; die wichtigsten lauten:
- Typo 3
- Joomla (Eine Anleitung, um eine Joomla-Installation mit einem eigenen Template zu versehen finden Sie hier)
- Drupal
- Contao (vormals TypoLight)
- Redaxo
Alle sind kostenlos nutzbar – auch für kommerzielle Projekte. Sie verlangen jedoch in der Regel
- lange Einarbeitungszeit in das System
- Wissen über Installation von Datenbanken usw.
- regelmäßige Wartung des System zum Schutz vor Hackern
- eine Schulung für die Nutzung des System als Endanwender
Es kommt also ganz darauf an, was man an Vorwissen mitbringt. Ist man Laie, sollte man erst mit HTML und CSS die ersten Schritte tun und dann mit einer Testinstallation eines CMS und einem Handbuch (!), die ersten Schritte wagen.
Testinstallationen bieten heutzutage alle Hoster an. Sofern Sie also schon eine Website besitzen und Ihr Hoster Webspace zur Verfügung stellt, können Sie mal in Ihren Konfigurations-Seiten schauen, wo Sie eine Installation per Knopfdruck anstoßen können.
Vor- und Nachteile eines CMS
Vorteile sind
- die Pflege des Inhaltes durch Laien ohne Programmierkenntnisse. Jeder, der mit Word Text schreiben kann, wird dies auch in einem CMS schaffen
- Änderungen an der Struktur der Seite sind leicht zu erstellen (Menü-Änderungen, Design usw. lassen sich an zentraler Stelle steuern; bei statischen Seiten würde das erhebliche Arbeit nach sich ziehen)
- eine ausgeklügelte Benutzer-Regelung erlaubt, genau festzulegen, wer im System was machen darf
Nachteile lauten
- hohe Einarbeitungshürde
- Schulung notwendig
- Programmierer für Anpassung oder komplette Installation notwendig
- Systeme können gehacked und für Spam/Viren-Seiten genutzt werden
Hinweis: Mittlerweile tummeln sich immer mehr „Anfänger“ im CMS-Markt und machen Ihre Webseite alleine mithilfe eines fertig installierten CMS des Hosters. Dies ist vollkommen ok, führt jedoch dazu, dass Webseiten nicht mehr professionell geplant werden, sondern über trial and error designed werden und nicht unbedingt gut gestaltet daher kommen. Mangelndes technisches Wissen kann dann noch dazu führen, dass Webseiten gehacked werden..
Blog
Ein Blog basiert im wesentlichen auf dem Prinzip eines CMS. Auch hier kommen PHP und MySQL zum Einsatz. Diese Systeme unterscheiden sich eigentlich nur durch den Aufgabenbereich. Ein CMS soll eine normale Webseite darstellen, ein Blog Nachrichten bzw. Artikel in einer zeitlichen Abfolge zu einem bestimmten Thema.
Das bekannteste Blog-System lautet WordPress und kann sogar so konfiguriert werden, dass es optisch wie eine Webseite aussieht. Umgekehrt gibt es auch Erweiterungen, die aus einem CMS einen Blog machen.
Vor- und Nachteile sind identisch mit denen des CMS bis auf die Tatsache, dass gerade WordPress nur eine geringe Einarbeitungszeit benötigt. Auch Anfänger kommen schnell ans Ziel und können Inhalte schnell bearbeiten oder erstellen. Das gesamte System zu beherrschen ist natürlich wieder ein anderes Thema.
Statische bzw. normale HTML-Site
Wer eine klassische Webseite machen möchte und diese später alleine pflegen muss, kann auch auf dem normalen Wege eine Webseite in HTML und CSS erstellen. Webseiten mit wenig Inhalt bzw. wenig Menüpunkten können so in kurzer Zeit realisiert werden.
Vorteile
- keine Installation notwendig (MySQL)
- schnelle Ladezeit der Seite
- unter bestimmten Bedingungen von Vorteil für Suchmaschinen
- mit einfachen Mitteln realisierbar
- Anforderung an den Hoster gering (kein PHP und MySQL) notwendig
Nachteile
- Änderungen sind zeitaufwändig
- keine Benutzerregelung
Nun haben wir alles über die Umsetzung einer Website erfahren, doch wie man ein CMS oder eine programmierte Website „online“ bekommt, wurde bisher noch nicht geklärt.
8. Wie komme ich zur richtigen Webseite inkl. Web-Adresse?
Egal, ob es sich um ein CMS oder statische Webseite handelt, man muß immer eine Web-Adresse (Domain-Namen wie z. B.: https://philippkuhlmann.de) reservieren und monatlich einen gewissen Betrag bezahlen. Normalerweise übernimmt das ein Dienstleister wie 1und1, Allinkl., Strato oder andere. Doch eine Adresse alleine reicht noch nicht, denn man benötigt noch eine Speichermöglichkeit und bestimmte Programmiersprachen, die unterstützt werden sollen. Die Speichermöglichkeit ist für die Dateien und Bilder die abgerufen werden sollen und die Sprachen sind wichtig, damit z. B. ein CMS auch funktioneren kann.
Die einfachsten Anforderungen für einen Webauftritt
- Speicherplatz für ca. 200 MB
- Unterstützung von html und php (für die Seiten und z. B. ein Formular)
- mehrere Mail-Accounts möglich (damit Ihre Mail-Adresse nicht irgendwas@web.de heißt, sondern irgendwas@IhreDomain.de)
- FTP-Zugang zum Hochladen Ihrer Web-Dateien
Diese Anforderungen sollte jeder aktueller Anbieter (auch Hoster genannt) erfüllen und preislich bei etwa 1 – 2 Euro im Monat liegen. Sie können damit allerdings kein gängiges CMS wie Joomla, Typo3 oder Drupal installieren, weil dafür noch eine Datenbank notwendig ist.
Normale Anforderungen für einen Webauftritt
- Speicherplatz bis 1.000 MB
- Unterstützung von html, php, MySQL (letzteres für Datenbanken)
- mehrere Mail-Accounts möglich (damit Ihre Mail-Adresse nicht irgendwas@web.de heißt, sondern irgendwas@IhreDomain.de)
- FTP-Zugänge zum Hochladen Ihrer Web-Dateien
- komfortable Installationsmöglichkeit für gängige CMS- und Blog-Systeme per Maus-Klick (keine manuelle Erstellung von Datenbank und Hochladen und Anpassung der Systeme notwendig)
Hier müssen Sie mit ca. 4 – 5,- Euro pro Monat rechnen. Doch achten Sie darauf, dass der Hoster Ihr CMS nicht nur unterstützt, sondern dass es auch mit akzeptabler Geschwindigkeit läuft. Ein Kunde von mir hatte eine Joomla-Installation bei Strato, die extra von Strato als solche beworben wurde. In der Praxis gab es aber einige Probleme bei weiteren Anpassungen und besonders bei der Ladezeit der Website.
Gerade, wenn Sie mit einer hohen Besucherzahl rechnen (>1.000 am Tag), sollten Sie mit einem virtuellen Server liebäugeln. Dieser kostet zwar zwischen 10,- und 30,- Euro im Monat, doch Sie haben die volle Kontrolle und eine gute Ladezeit sicher. Auch wenn man mehrere Domains verwalten und/oder pflegen möchte, ist damit gut bedient.
Nun noch eine kleine Warnung am Rande: Bitte laden Sie keine unfertige Webseite auf Ihre Domain. Auch wenn Sie vermutlich keinen Traffic haben werden, können sich schon die ersten Besucher auf Ihre Adresse verirren. Diese finden dann nur unvollständige oder gar nicht funktionierende Seiten vor – schon haben Sie Ihren ersten Eindruck von Ihnen und zwar einen negativen!
Verwenden Sie also lieber das typische Baustellenschild mit einem realistischen Zeit-Hinweis, wann Ihre Seite online sein wird. In der Zwischenzeit testen Sie Ihre Seite nur lokal und laden Sie hoch, wenn Sie komplett fertig ist.
Eine weitere Lösung statt lokaler Installation besteht darin, die Website in einem Ordner Ihrer Domain abzulegen: Legen Sie einen Ordner an z. B. namens „test“ und legen dort Ihre Dateien ab. Ihre Website ist dann erreichbar unter http://www.IhreDomain.de/test . Diese Adresse wird niemand versehentlich eingeben und wenn doch, weiss er, dass er mit einer unfertigen Seite zu rechnen hat.
9. Programme, die uns beim Programmieren von Webseiten unterstützen.
Es gibt eine ganze Reihe an Programmen, die einen dabei unterstützen eine Webseite oder Website zu programmieren. Man unterscheidet dort in
- einfache Editoren (wie z. B. MS-Editor),
- komplexere Editoren, die Code der einzelnen Programmiersprachen erkennen und optisch/farblich hervorheben,
- WYSIWYG-Editoren, die in etwa wie ein Textverarbeitungsprogramm arbeiten und im Hintergrund den Code „von allein“ produzieren (WhatYouSeeIsWhatYouGet) und
- Frameworks für komplexe Website-Entwicklung

Editoren
kostenlose:
sehr einfache und im Betriebssystem bereits vorhandene:
- Wordpad (Win)
- Editor (Win)
- TextEdit (Mac)
komplexere:
- Super HTML (Win)
- phase5 (Win) -> unterstüzt leider kein UTF8 und wird nicht mehr weiter entwickelt
- TextWrangler (Mac)
- Aptana Studio (Win / Mac / Linux)
- Notepad++ (Win)
kostenpflichtige:
- SubEthaEdit (Mac)
- TextMate (Mac)
- UltraEdit (Win / Mac / Linux)
WYSIWYG-Editoren
kostenlose:
- nvu (Mac / Win / Linux)
kostenpflichtige:
- Adobe Dreamweaver
- Microsoft Expression Web (gibt es wohl auch in einer kostenlosen Variante – allerdings leuchtet mir die vorgefundene Produktdarlegung nicht..)
- NetObjects Fusion
- CoffeeCup HTML-Editor
- Freeware Pro
Web-Frameworks
Ein WF ist eine Software für die Entwicklung von dynamischen Websites, Webanwendungen oder Webservices. Die Einarbeitung in ein Framework ist zeitaufwändig und verlangt einiges an Sachverstand bzgl. Begriffe aus der Programmierung. Für den Laien also eher nichts, für den Webentwickler allerdings Pflicht. Bekannte Frameworks lauten:
- Eclipse
- CakePHP
- .Net von Microsoft
- Ruby on Rails
- Zend
Eine komplette Liste finden Sie hier: https://de.wikipedia.org/wiki/Liste_von_Webframeworks
Anfangs reicht es aus, mit einem kostenlosen Programm die ersten Schritte zu machen. Wer in der Programmierung noch nicht so sicher ist, kann auch zu einem WYSIWYG-Editor greifen – doch Vorsicht, dort ist in der Regel eine lange Einarbeitung erforderlich und HTML-CSS-Kenntnisse werden später auch dort notwendig sein!
Ich persönlich benutze Dreamweaver. Allerdings nur um zu programmieren und die zahlreichen Sites verwalten zu können. Den Code für die Webseiten schreibe ich von Hand, die WhatYouSeeIsWhatGEt/Entwurfs-Ansicht von Dreamweaver benutze ich nicht – es gibt immer wieder Abweichungen zwischen der Ansicht in Firefox, Internet-Explorer, Google Chrome usw., dass ich auf die weitere Ansicht von Dreamweaver durchaus verzichten kann. Anfänger mögen das anders sehen..
10. Schritt für Schritt mit HTML und CSS und einem einfachen Editor eine kleine Website erstellten
Im letzten Abschnitt von „Wie erstelle ich eine Homepage“ ging es um Programme, die einen helfen, Webseiten zu programmieren. Ein Beispiel zur wirklichen Erstellung einer Website, bin ich jedoch schuldig geblieben. Dies möchte ich jetzt anhand einer einfachen Übungen nachholen:
1. Öffnen Sie einen beliebigen Text-Editor und kopieren folgenden Text hinein:
<!DOCTYPE html> <html lang="de"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Titel</title> </head> <body> </body> </html>
Dies ist das Grundgerüst jeder Webseite.
In den ersten beiden Zeile wird definiert, das mit HTML gearbeitet wird und die Sprache des Inhalts deutsch ist.
Im Head-Bereich wird der character-Set (charset) mit UTF-8 festgelegt. So wird vermieden, dass es Probleme mit Umlauten und Sonderzeichen gibt.
Der Viewport wird auf die Breite des „device“ also des Gerätes eingestellt in 100% (initial-scale=1.0) und kann gezoomt werden.
Der Text innerhalb von „title“ wird später im Browser als Seitentitel angezeigt und von Suchmaschinen ausgewertet.
Der Bereich innerhalb von „body“ ist noch leer – der Seiteninhalt demnach auch. Das werden wir aber nun ändern:
2. Inhalt für Logo, Navigation und Texte erzeugen
Innerhalb der „body“-tags schreiben wir nun erstmal folgendes:
<body> <div> Container <div> Logo </div> <div> Navigation </div> <div> Inhalt </div> </div> </body>
Speichern Sie jetzt Ihr Dokument als index.html ab und öffnen es mit Ihrem Internet-Browser oder betrachten es mit der Vorschau-Funktion Ihres Editors – es müßte so aussehen:
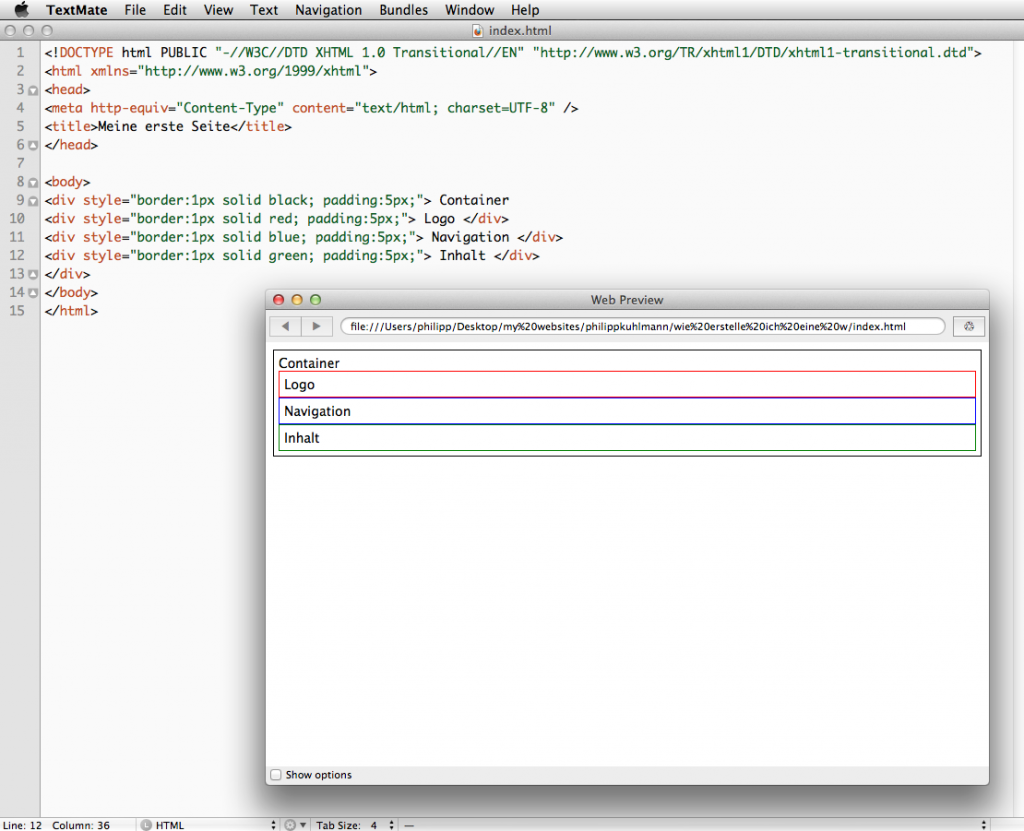
Damit man deutlicher erkennt, was für was steht bzw. verantwortlich ist, fügen wir mittels CSS jedem „div“ einen Rahmen-Befehl hinzu:
<body> <div style="border:1px solid black"> Container <div style="border:1px solid red"> Logo </div> <div style="border:1px solid blue"> Navigation </div> <div style="border:1px solid green"> Inhalt </div> </div> </body>
Das Ergebnis (Hinweis: Farben werden normalerweise nicht als Wort geschrieben, sondern im Hexadezimal-Code – dies kommt später):
Schon erkennt man die Zuständigkeiten jeder einzelner div-Box. Was man allerdings nicht deutlich erkennt, ist, dass die Container-Box Logo, Navigation und Inhalt enthält, weil dessen div-Box erst nach Inhalt geschlossen wird. Wenn wir unseren Boxen noch etwas Innenabstand zuweisen sehen wir es besser:
<body> <div style="border:1px solid black; padding:5px;"> Container <div style="border:1px solid red; padding:5px;"> Logo </div> <div style="border:1px solid blue; padding:5px;"> Navigation </div> <div style="border:1px solid green; padding:5px;"> Inhalt </div> </div> </body>
Den angelegten Container benötigen wir, um der gesamten Webseite eine Breite und Postion geben zu können. Zum Beispiel 1000px Breite und mittig positioniert. Die Höhe kann man erstmal weglassen, sie wird automatisch durch den Inhalt vorgegeben.
<body> <div style="border:1px solid black; padding:5px; width:800px; margin:auto;"> Container <div style="border:1px solid red; padding:5px;"> Logo </div> <div style="border:1px solid blue; padding:5px;"> Navigation </div> <div style="border:1px solid green; padding:5px;"> Inhalt </div> </div>
„margin:auto“ besagt, dass automatisch der gleiche Abstand nach links und rechts genommen werden soll. Es gibt es kein „center“ für div-Boxen.
Als nächstes wollen wir die Navigation links zum Inhalt haben, in einer Breite von 150px:
<div style="border:1px solid black; padding:5px; width:800px; margin:auto;"> Container <div style="border:1px solid red; padding:5px;"> Logo </div> <div style="border:1px solid blue; padding:5px; width:150px; float:left;"> Navigation </div> <div style="border:1px solid green; padding:5px;"> Inhalt </div> </div>
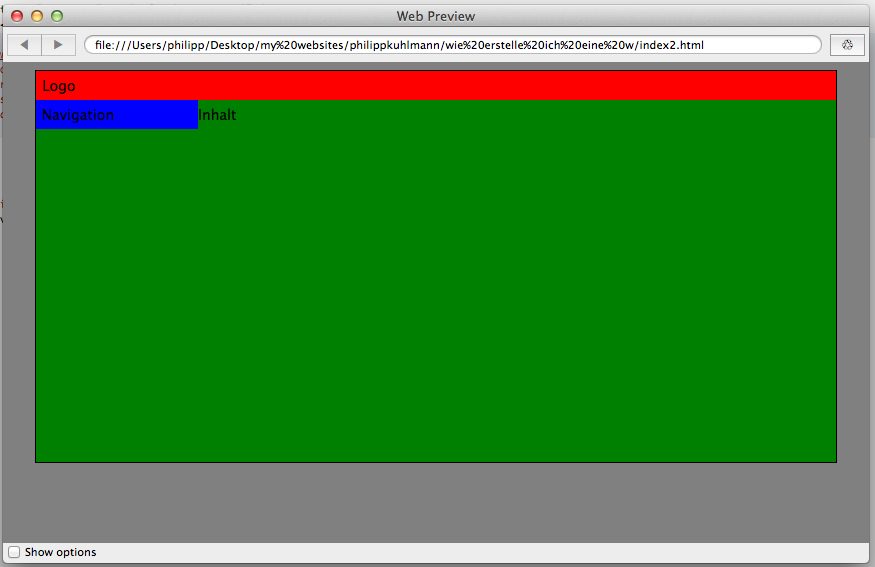
„float:left;“ lässt den nachfolgenden Inhalt hineinfliessen. Links/left bedeutet, dass das Element links liegt und der Rest später rechts davon. Wenn Sie nun noch ein wenig mit CSS-Eigenschaften wie „background-color“ und „height“ ausprobieren sieht Ihr Layout dann z. B. so aus:
Hier noch der komplette Code dazu:
<!DOCTYPE html> <html lang="de"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Meine erste Seite</title> </head> <body style="background-color:grey;"> <div style="border:1px solid black; width:800px; margin:auto;"> <div style="border:1px solid red; padding:5px;background-color:red;"> Logo </div> <div style="border:1px solid blue; padding:5px; width:150px;float:left;background-color:blue;"> Navigation </div> <div style="border:1px solid green; padding:5px; height:350px;background-color:green;"> Inhalt </div> </div> </body> </html>
Achten Sie darauf das Semikolon immer zu setzen und auf die Rechtschreibung der Befehle!
Im nächsten Teil von „wie erstelle ich eine Homepage“ werden wir das Layout weiter optimieren.
11. Optimierung der CSS-Anweisungen
Bevor wir das Layout weiter bearbeiten, wenden wir eine andere Art von CSS-Zuweisung an. Bisher sind die CSS-Anweisungen direkt an den HTML-Befehl (inline) geschrieben:
<div style="border:1px solid black; width:800px; margin:auto;">
div => HTML
style => CSS
Das funktioniert zwar, ist in der Praxis aber sehr unübersichtlich. Daher schreibt man nun die CSS-Befehle in den HEAD-Bereich der Webseite (später dann sogar in eine eigene CSS-Datei).
Hier der Code vor dem Auslagern in den HEAD:
<!DOCTYPE html> <html lang="de"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Meine erste Seite</title> </head> <body style="background-color:grey;"> <div style="border:1px solid black; width:800px; margin:auto;"> <div style="border:1px solid red; padding:5px;background-color:red;"> Logo </div> <div style="border:1px solid blue; padding:5px; width:150px;float:left;background-color:blue;"> Navigation </div> <div style="border:1px solid green; padding:5px; height:350px;background-color:green;"> Inhalt </div> </div> </body> </html>
Hier nach den Änderungen
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Meine erste Seite</title>
body {background-color:grey;}
#container {border:1px solid black; width:800px; margin:auto;}
#logo {border:1px solid red; padding:5px;background-color:red;}
#navigation {border:1px solid blue; padding:5px; width:150px;float:left;background-color:blue;}
#inhalt {border:1px solid green; padding:5px; height:350px;background-color:green;}
</head>
<body>
<div id="container">
<div id="logo"> Logo </div>
<div id="navigation"> Navigation </div>
<div id="inhalt"> Inhalt </div>
</div>
</body>
</html>
Die Auslagerung in den HEAD-Bereich der Seite geschieht über den HTML-Befehl <style>. Die einzelnen CSS-Befelhe werden dort gesammelt. Wie schon oben im Abschnitt CSS erklärt werden hier Selektoren angewendet.
- body {..} bedeutet, dass alles in geschweiften Klammern sich auf den Rumpf/Body auswirkt. Also das, was vorher direkt am body stand (<body style=“background-color:grey;“>) Dies ist ein HTML-Selektor.
- #container ist ein ID-Selektor. Der Name container ist frei wählbar und soll unser Div mit dem Container adressieren. Dafür weist man im body diesem div den Befehl „id“ zu =>
<div id=“container“> - dies machen wir für die anderen div-Elemente genauso.
- Achten Sie auf die Schreibweise und benutzen keine Leerzeichen, Sonderzeichen wie Umlaute und dergleichen (auch Zahlen am Anfang eines Selektors sind verboten).
#container2 ist gestattet #2container nicht - Speichern Sie das Dokument als index2.html und überprüfen, ob alles noch so aussieht wie in index.html aus der vorigen Übung.
Wunderbar, nun haben Sie eine übersichtliche Datei – die Stilanweisungen sind im Head und die Inhalte und die Struktur im Body der Seite!
Übrigens: Beim Speichern von Dokumenten für das Internet insbesondere für Webseiten benutzen Sie bitte keine Leerzeichen, Sonderzeichen usw., sonst gibt es später Probleme auf dem Live-Server:
- meineSeite.html statt meine Seite.html
- uebersicht.html statt übersicht.html
- meinBild.jpg statt mein Bild.jpg
- Sie können statt Leerzeichen einen Trenn- oder Unterstrich benutzen
12. Layout-Verbesserung
Im letzten Teil haben wir den Quellcode etwas aufgeräumt bzw. das Inline-CSS in den Kopf der Seite ausgelagert. Heute wollen wir das Layout etwas verbessern und ein Bild einfügen.
Das jetzige Layout ist farblich nicht sehr einfallsreich und außerdem wird die Navigationsleiste nicht bis nach unten gezogen.
Außerdem sollte man natürlich nicht einfach so drauf los programmieren, um eine Webseite zu erstellen. Vorher sollte ein Konzept und ein Design erstellt werden, damit man auch wirklich weiss, was man programmieren muss. Die hier vorgestellte Vorgehensweise ist nur für das Erlernen von HTML und CSS gedacht!
Wir sorgen erstmal dafür, dass die linke Spalte bis nach unten geht. Dafür kann man der Spalte eine Höhe vergeben:
#navigation {border:1px solid blue; padding:5px; width:150px;
height:350px;float:left;background-color:blue;}
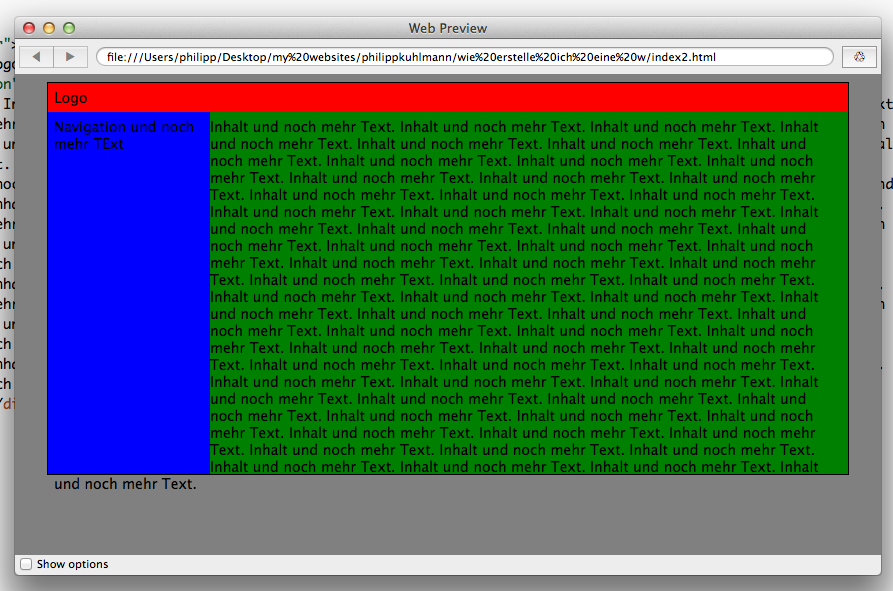
Dies ist erstmal nur die einfache Variante; sie funktioniert aber nur dann gut, wenn der Inhalt der Boxen nicht länger wird als die programmierte Höhe der Box:
Wie Sie sehen, läuft der Text einfach über die Box hinaus. Hier müßte man noch weitere Befehle in CSS auf #inhalt anwenden, damit es keine solchen Probleme gibt. Wir machen es uns für den Anfang aber erstmal einfach und erstellen eine Webseite, die immer die gleiche Höhe hat.
Farben für Div-Boxen
Als nächstes sollen die Farben der Boxen anders gewählt werden. Für die Farbe wird in CSS und HTML der Hexadezimal-Code benutzt und eine Raute vorangestellt:
#ffffff entspricht Weiß #000000 entspricht Schwarz
Anstelle von red kann man zum Beispiel #FF0000 benutzen. Es gibt zahlreiche kostenlose Farbwähler im Internet, die dabei helfen einen schönen Farbcode für die Webseite zu finden:
Adobe Color gefällt mir sehr gut, weil man hier gleich eine Farbgruppe vorgeschlagen bekommt – man kann sich dann das Suchen von zueinanderpassenden Farbe sparen. Einfach unter dem Reiter „Thema extrahieren“ ein Bild hochladen, welches am besten Ihre Branche represäntiert und es wird eine Box mit 5 Farbvarianten erstellt.
Diese Farben wenden wir nun in unserem Layout an:
- #BF2633 Link-Farbe (kommt später)
- #A6242F Kopf/Logo-Bereichs-Farbe
- #D9CEAD Hintergrundfarbe im Inhaltsbereich
- #C0B18F Hintergrundfarbe für den Navigationsbereich
- #011C26 Textfarbe (kommt später)
- #CCCCCC statt grey im body
- Bitte jetzt auch die Rahmenkanten von allen divs löschen (wer mag kann den Rahmen vom Container belassen)
So sieht es dann aus:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Meine erste Seite</title>
<style>
body {background-color:#CCCCCC;}
#container {border:1px solid black; width:800px; margin:auto;}
#logo {padding:5px;background-color:#A6242F;}
#navigation {padding:5px; width:150px;height:350px;float:left;background-color:#C0B18F;}
#inhalt {padding:5px; height:350px;background-color:#D9CEAD;}
</style>
</head>
<body>
<div id="container">
<div id="logo"> Logo </div>
<div id="navigation"> Navigation und noch mehr TExt </div>
<div id="inhalt"> Inhalt und noch mehr Text... </div>
</div>
</body>
</html>
Bild einfügen
Zum Abschluss für heute wird nun noch ein Bild bzw. Logo in das Logo-Div eingebaut. Ich benutze dafür folgende Datei (kann man mit rechtem Mausklick speichern):

Eingefügt wird es über den Befehl <img> und dem Verweis, wo das Bild liegt:
<img src="yoga.png" />
Für diesen Fall muss das Bild genau im gleichen Ordner liegen wie Ihre index2.html-Datei!
Der Vollständigkeithalber fügen wir noch den alt-Tag hinzu, damit Suchmaschinen auch wissen, was sich in dem Bild verbirgt:
<img src="yoga.png" alt="Logo vom Yoga-Studio - feines Yoga" />
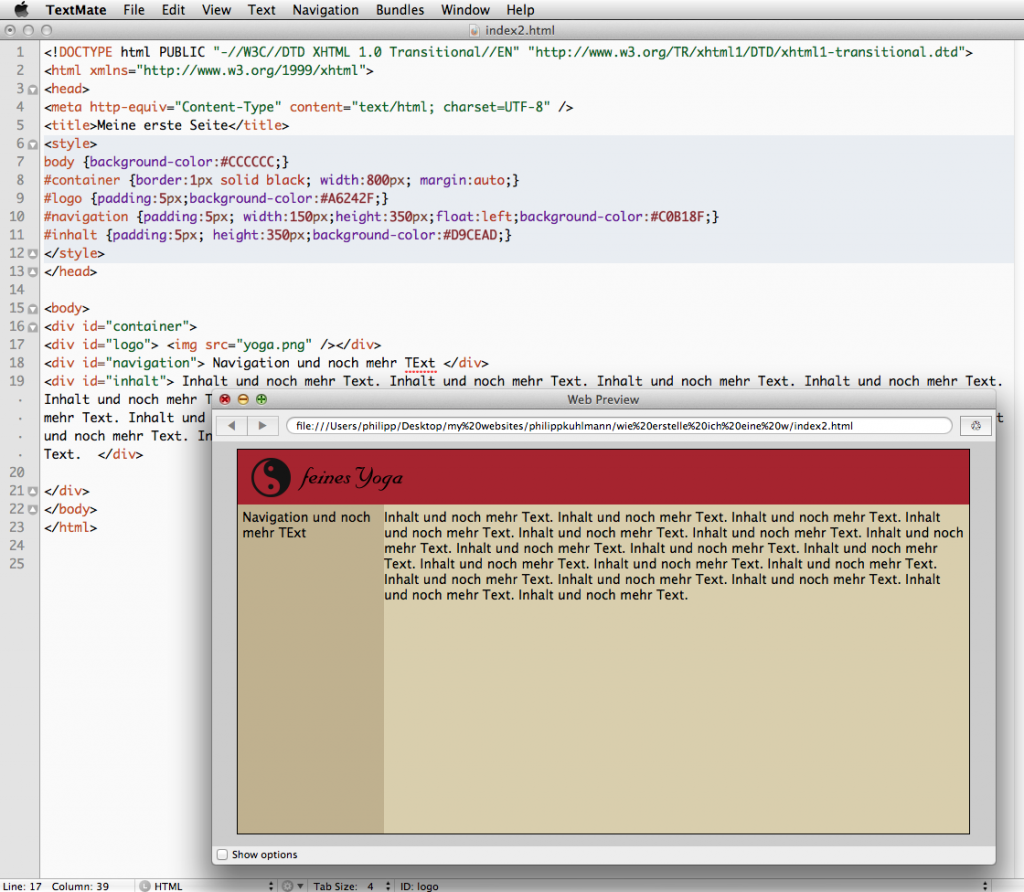
Hier der fertige Code und danach die Vorschau:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Meine erste Seite</title>
<style>
body {background-color:#CCCCCC;}
#container {border:1px solid black; width:800px; margin:auto;}
#logo {padding:5px;background-color:#A6242F;}
#navigation {padding:5px; width:150px;height:350px;float:left;background-color:#C0B18F;}
#inhalt {padding:5px; height:350px;background-color:#D9CEAD;}
</style>
</head>
<body>
<div id="container">
<div id="logo"> <img src="yoga.png" alt="Logo vom Yoga-Studio - feines Yoga" /></div>
<div id="navigation"> Navigation und noch mehr TExt </div>
<div id="inhalt"> Inhalt und noch mehr Text. Inhalt und noch mehr Text.. </div>
</div>
</body>
</html>
13. Farben und Hintergrundmuster
Im vorigen Abschnitt haben wir etwas Farbe ins Spiel gebracht und die Boxen farblich aufeinander abgestimmt. Heute werden wir die Textfarben anpassen und eine Hintergrundgrafik einbauen.
Textfarben
Auch hier wird die Farbe über den Hexadezimal-Code festgelegt. Im Gegensatz zu HTML heisst der CSS-Befehl nicht Font-color, sondern einfach nur color. Dies war bei mir anfangs eine Hauptfehlerquelle, da ich immer „font-“ geschrieben habe und CSS damit nichts anfangen konnte. Hier ein Beispiel:
body {color:#011C26;}
Diesen HTML-Selektor schreibt man in die Stile, die wir im Head der Seite untergebracht haben. Er legt fest, dass standardmäßig immer dunkelblau als Textfarbe benutzt wird. Die Hintergrundfarbe wird auch dort festgelegt, also erhalten wir 2 Stilanweisungen für body (fett hervorgehoben):
<style>
body {background-color:#CCCCCC; color:#011C26}
#container {border:1px solid black; width:800px; margin:auto;}
#logo {padding:5px;background-color:#A6242F;}
#navigation {padding:5px; width:150px;height:350px;float:left;background-color:#C0B18F;}
#inhalt {padding:5px; height:350px;background-color:#D9CEAD;}
</style>
Über die Schriftgröße, -Art und -Familie haben wir bisher auch noch keine Angaben gemacht. Dies folgt in einem anderen Kapitel.
Nun wollen wir erstmal unserer Seite ein Muster für den Hintergrund spendieren. Dafür benötigen wir eine entsprechende Grafik. Da solch eine Grafik schwer selbst zu erstellen ist, verweise ich erstmal auf eine Website, auf der wir kostenlos ein hochwertiges Muster beziehen können: http://backgroundlabs.com
Und hier die Datei, die ich mir gewählt habe:
Mit dem Befehl background-image lege ich nun dieses Bild aus Hintergrundgrafik fest:
body {background-image:URL(496.png);}
Im kompletten Code sieht es dann so aus (gefolgt vom Screen der Seite):
<style>
body {background-color:#CCCCCC; color:#011C26; background-image: URL(496.png)}
#container {border:1px solid black; width:800px; margin:auto;}
#logo {padding:5px;background-color:#A6242F;}
#navigation {padding:5px; width:150px;height:350px;float:left;background-color:#C0B18F;}
#inhalt {padding:5px; height:350px;background-color:#D9CEAD;}
</style>
Theoretisch kann man auch den div-Elementen Hintergrundgrafiken zuweisen; meistens werden aber diese eher durch CSS-Befehle „aufgehübscht“. Hier zum Beispiel durch den Befehl shadow:
#container {box-shadow:8px 8px 8px #000000; }
Dieser Schatten hat die Farbe Schwarz (#000000), hat einen vertikalen und horizontalen Versatz von 8px und die dritte 8px steht für das Weichzeichnen der Farbe/ des Schattens. Dieser Befehl wird übrigens nicht von allen Browsern und speziell den älteren davon nicht unterstützt. D. h. der Schatten wird einfach nicht dargestellt – also halb so wild 😉
Eine schöne Toolbox gibt es hier (Sie finden dort auch Generatoren für Verläufe, abgerundete Ecken und Störungs-Texturen:
https://www.cssmatic.com/box-shadow
Das Ergebnis sieht dann so aus: <style> body {background-color:#CCCCCC; color:#011C26; background-image: URL(496.png)} #container {border:1px solid black; width:800px; margin:auto; box-shadow:8px 8px 8px #000000;} #logo {padding:5px;background-color:#A6242F;} #navigation {padding:5px; width:150px;height:350px;float:left;background-color:#C0B18F;} #inhalt {padding:5px; height:350px;background-color:#D9CEAD;} </style>
Später werden wir dann den oberen Logo-Bereich etwas höher machen, den Text formatieren und die Abstände zwischen Text und Rand erweitern. Jetzt geht es weiter mit der Textformatierung.
14. Text formatieren (Überschrift, Absatz, Listen)
Um dem Text zu formatieren, müssen wir die Textteile bestimmten Zwecken zuweisen. Der erste Satz zum Beispiel als Überschrift erster Ordnung, den Text als Absatz-Text, Aufzählungen als Liste und womöglich noch Zwischenüberschriften in zweiter und dritter Ordnung. Wie am Anfang schon erklärt gibt es dafür jeweils HTML-Befehle auch HTML-tags genannt.
Legen wir also erstmal eine Überschrift erster Ordnung (<h1>) an und formatieren den Text als Absatz (<p>):
<body> <div id="container"> <div id="logo"> <img src="yoga.png" alt="Logo vom Yoga-Studio - feines Yoga" /></div> <div id="navigation"> Navigation und noch mehr Text </div> <div id="inhalt"> <h1>Willkommen im feinen Yoga-Studio!</h1> <p>Inhalt und noch mehr Text. Inhalt und noch mehr Text. Inhalt und noch mehr Text. Inhalt und noch mehr Text. </p> </div> </div> </body>
Übrigens: Man kann den Quellcode auch komplett in einer Zeile schreiben – HTML wird vom Browser nacheinander interpretiert. Wenn ein Zeilensprung kommt, wird es im Browser trotzdem hintereinander geschrieben. Wenn Sie wirklich einen Zeilensprung im Text haben wollen müssen Sie ein Break einfügen: <br>.
Wie man im Screenshot sieht, wirkt sich die Zuweisung von h1 und p direkt auf die Darstellung aus. Die Überschrift ist größer und der zum Absatztext ist etwas Zwischenabstand entstanden:
Nun kommt noch eine Liste hinzu. Diese soll allerdings im Navigationsteil stehen, da wir diese später als Links benutzen wollen. Heutzutage werden übrigens alle Navigationen über HTML-Listen definiert. Das mögen die Suchmaschinen und alle gängigen CM-Systeme arbeiten so.
Eine Liste wird mit ul oder ol eingeleitet (unsortiert oder sortiert bzw. unordered list und ordered list) und mit li (Listenpunkten) gefüttert:
<body> <div id="container"> <div id="logo"> <img src="yoga.png" alt="Logo vom Yoga-Studio - feines Yoga" /></div> <div id="navigation"> <ul> <li>Punkt 1 </li> <li>Punkt 2 </li> <li>Punkt 3 </li> </ul> </div> <div id="inhalt"> <h1>Willkommen im feinen Yoga-Studio!</h1> <p>Inhalt und noch mehr Text. Inhalt und noch mehr Text. Inhalt und noch mehr Text. Inhalt und noch mehr Text. </p> </div> </div>
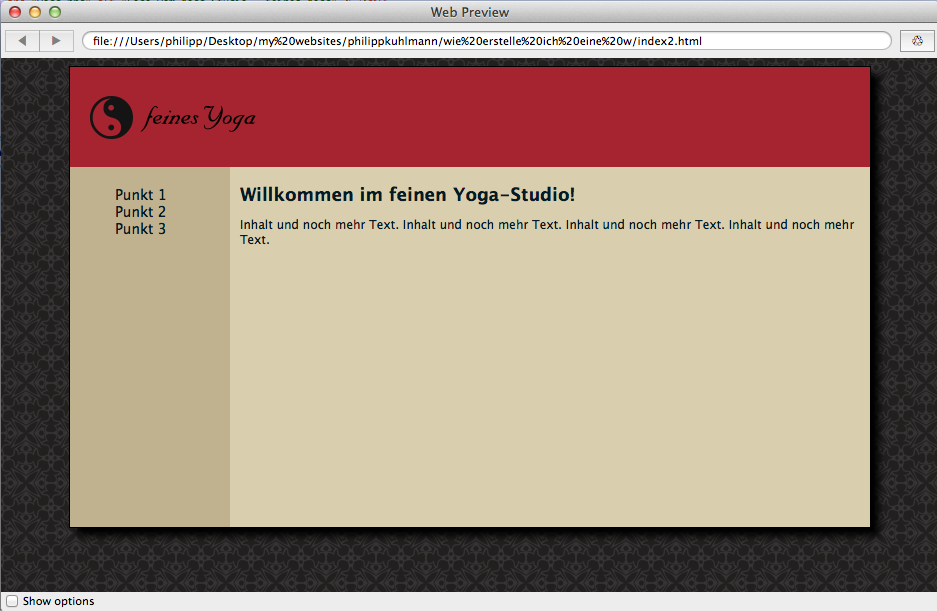
Und hier das Ergebnis – später werden die Listenpunkte anklickbar sein und optisch wie Buttons aussehen, also ohne die Aufzähungszeichen- alles mit CSS!
Anpassungen mit CSS
Die letzten Arbeitsschritte bestanden bisher nur aus dem Hinzufügen von HTML-Befehlen, nun wollen wir diese mit CSS optisch aufbessern.
Zuerst stellen wir die Schriftgröße der Überschrift und vom Text ein mit dem CSS-Befehl font-size. Diese kann in verschiedenen Einheiten erfolgen:
- px
- pt
- %
- em
- und andere
Px und pt sind statische Einheiten, die sich direkt am Monitor bzw. Betriebssystem orientieren. 10px können also abhängig vom Monitor unterschiedlich groß erscheinen. Pt wird eher im Print/Druck benötigt und kann für die Druckansicht einer Webseite herangezogen werden.
% und em sind hingegen relative Größen. 100 % sind in etwa das gleiche wie 1 em. Diese Größen sind ergonomisch besser, weil sie besser vergrößerbar sind und sich dem Umfeld anpassen (Px kann das allerdings auch bzw. die heutigen Browser können auch px vergrößern).
Problematisch wird das ganze aber im Zusammenhang mit dem Entwurf. Spalten- und Containerbreiten sollten dann auch in relativen Größen angegeben werden, weil sonst wird nur die Schrift größer, aber die Box nicht.
Außerdem kann es passieren, dass Schriftgrößen sich weitervererben: Die Größe 100% ist sehr groß, daher arbeitet man zum Beispiel mit 80% für den Absatz-Text. Ist innerhalb des Textes noch eine Formatierung mit 80% definiert, wird dieser Teil nicht mit 80% Größe dargestellt, sondern mit 80×80= 64% – also erheblich kleiner!
Deshalb rate ich dazu, am Anfang nur mit festen Einheiten wie px zu arbeiten. Das ist einfacher.
Wir benutzen daher folgende Angaben: h1 in 18px und p in 12px.
<style>
body {background-color:#CCCCCC; color:#011C26; background-image: URL(496.png)}
#container {border:1px solid black; width:800px; margin:auto; box-shadow:8px 8px 8px #000000;}
#logo {padding:5px;background-color:#A6242F;}
#navigation {padding:5px; width:150px;height:350px;float:left;background-color:#C0B18F;}
#inhalt {padding:5px; height:350px;background-color:#D9CEAD;}
h1 {font-size:18px;}
p {font-size:12px;}
</style>
Genauso wie beim body, wird die Formatierung über einen HTML-Selektor erreicht.
Nun wird noch unserer Liste das Aufzählungszeichen weg genommen und der Innen-Abstand der Inhaltsbox nach links erhöht:
body {background-color:#CCCCCC; color:#011C26; background-image: URL(496.png)}
#container {border:1px solid black; width:800px; margin:auto; box-shadow:8px 8px 8px #000000;}
#logo {padding:5px;background-color:#A6242F;}
#navigation {padding:5px; width:150px;height:350px;float:left;background-color:#C0B18F;}
#inhalt {padding:5px 5px 5px 170px; height:350px;background-color:#D9CEAD;}
h1 {font-size:18px;}
p {font-size:12px;}
ul {list-style-type:none;}
Hier lernen wir einige neue Sachen:
- über „list-style-type“ kann man die Art des Zeichens definieren. Über „none“ verzichtet man darauf.
- padding gefolgt von 4 Werten legen die Abstände für oben, rechts, unten und links fest (also im Uhrzeigersinn).
- padding für links hat 170px, weil hier noch die Breite der Navigation hinzugezählt werden muss.
- die Breite der Navigation ist nicht nur 150px, sonder 160px, weil der Innenabstand (padding) von jeweils 5px für links und rechts hinzugezählt wird!
Als letztes wird noch die Höhe des Logo-Bereiches vergrößert, indem wir die Innen-Abstände erhöhen. Nach oben und unten haben wir jeweils 25px, dazu kommt die Höhe unseres Logos und schon haben wir die Höhe erweitert (in einem normalen Entwurf, würde die Höhe natürlich exakt vorgegeben sein – hier haben wir viel künstlerischen Spielraum) :
#logo {padding:25px 0 25px 10px;background-color:#A6242F;}
Unser Ergebnis:
<style>
body {background-color:#CCCCCC; color:#011C26; background-image: URL(496.png)}
#container {border:1px solid black; width:800px; margin:auto; box-shadow:8px 8px 8px #000000;}
#logo {padding:25px 0 25px 10px;background-color:#A6242F;}
#navigation {padding:5px; width:150px;height:350px;float:left;background-color:#C0B18F;}
#inhalt {padding:5px 5px 5px 170px; height:350px;background-color:#D9CEAD;}
h1 {font-size:18px;}
p {font-size:12px;}
ul {list-style-type:none;}
</style>
Und optisch:
15. Mit HTML Verlinkungen einbauen
Mit dem Layout sind wir fast fertig. Lediglich die Feinanpassung für die Navigation fehlt noch. Dafür müssen wir zum einen Links in der Liste erstellen und zum anderen diese dann mit CSS formatieren bzw. gestalten.
Fangen wir erstmal mit den verschiedenen Formen von Hyperlinks an:
- Textlinks (wie auch hier im Blog), sie bestehen aus anklickbarem Text,
- Bildlinks, hier sind die Bilder anklickbar,
- Imagemaps, welches Bilder sind, in denen bestimmte Bereiche davon anklickbar sind und
- Ankerlinks; sie verweisen auf Punkte direkt im gleichen oder fremdem Dokument, springen z. B. direkt zu einem bestimmten Abschnitt.
Die ersten beiden sind am häufigsten im Einsatz und werden in diesem Beitrag erklärt.
Ein Hyperlink wird immer mit dem <a>-tag eingeleitet und enthält den Link, welcher mit Klick darauf geöffnet werden soll. Danach folgt der sichtbare Text und das schliessende </a>:
<a href="https://www.google.de">anklickbarer Text</a>
So sieht das Ergebnis aus: anklickbarer Text
Wenn eine eigene Seite verlinkt werden soll, kann man auf das „http://www.domainname.de/“ verzichten und nur den Dateinamen schreiben wie z. B.:
<a href="index.html">Startseite</a>
Ordnerstrukturen werden übrigens mit Schrägstrichen dargestellt (about ist der Ordnername):
<a href="/about/index.html">über mich</a>
Auf Bilder kann man es exakt genauso anwenden; nur muss natürlich innerhalb des <a> ein Bild bzw. <img> liegen und kein Text. In diesem Fall ist das Bild anklickbar:
<a href="http://www.google.de"><img src="bild.jpg" alt="bild" /></a>
Dies sind die Grundlagen für Hyperlinks; nun noch ein paar wichtige Feinheiten:
- Links lassen sich in einem neuen Fenster öffnen
- Links können wichtige Informationen für Suchmaschinen enthalten
- Links können das E-Mail-Programm öffnen lassen
Links in einem neuen Fenster
Wenn dies geschehen soll (z. B. wenn man verhindern möchte, dass ein Link auf eine fremde Seite, die eigene Seite verschwinden lässt) fügt man noch eine „target“-Anweisung hinzu:
<a href="http://www.google.de" target="_blank">anklickbarer Text</a>
Links mit Informationen für Suchmaschinen
Möchten Sie die Suchmaschine noch über den Inhalt der zu öffnenden Seite informieren, fügen Sie eine „title“-Anweisung hinzu. Diese wird übrigens auch angezeigt, wenn Sie kurz mit der Maus über dem Link verharren (wie die Quickinfo in Programmen):
<a href="http://www.google.de" target="_blank" title="Google bzw. Text für SEO">anklickbarer Text</a>
Links, die das Mailprogramm öffnen lassen
Bisher waren die Links nur für das Öffnen von Webseiten verantwortlich, nun soll darüber eine Mail verschickt werden. Schreiben Sie mailto: und fügen danach die Mailadresse ein:
<a href="mailto:meinName@meineDomain.de">E-Mail verschicken</a>
Target und title sind in diesem Fall unnötig.
Vorsicht: Wenn Sie die Mail-Adresse so veröffentlichen, dann werden Mail-Robots diese finden und Sie in Zukunft mit Spam belästigen. Verschlüsseln Sie Ihre Adresse lieber mit JavaScript zum Beispiel auf folgender Webseite:
http://www.skoom.de/service/email-verschluesseln.xtc
Dort tragen Sie die Mail-Adresse ein und kopieren den gesamten Text aus der Auswahlbox und fügen Ihn in Ihren Code wieder ein.
Damit haben wir nun die wichtigsten Links kennen gelernt und fügen mal beispielhaft Textlinks und einen E-Mail-Link in unsere Übung ein:
<body> <div id="container"> <div id="logo"> <img src="yoga.png" alt="Logo vom Yoga-Studio - feines Yoga" /></div> <div id="navigation"> <ul> <li><a href="datei1.html">Punkt 1 </a></li> <li><a href="datei2.html">Punkt 2 </a></li> <li><a href="datei3.html">Punkt 3 </a></li> <li><a href="mailto:meinName@meineDomain.de">Mail an mich </a></li> </ul> </div> <div id="inhalt"> <h1>Willkommen im feinen Yoga-Studio!</h1> <p>Inhalt und noch mehr Text. Inhalt und noch mehr Text. Inhalt und noch mehr Text. Inhalt und noch mehr Text. </p> </div> </div> </body> </html>
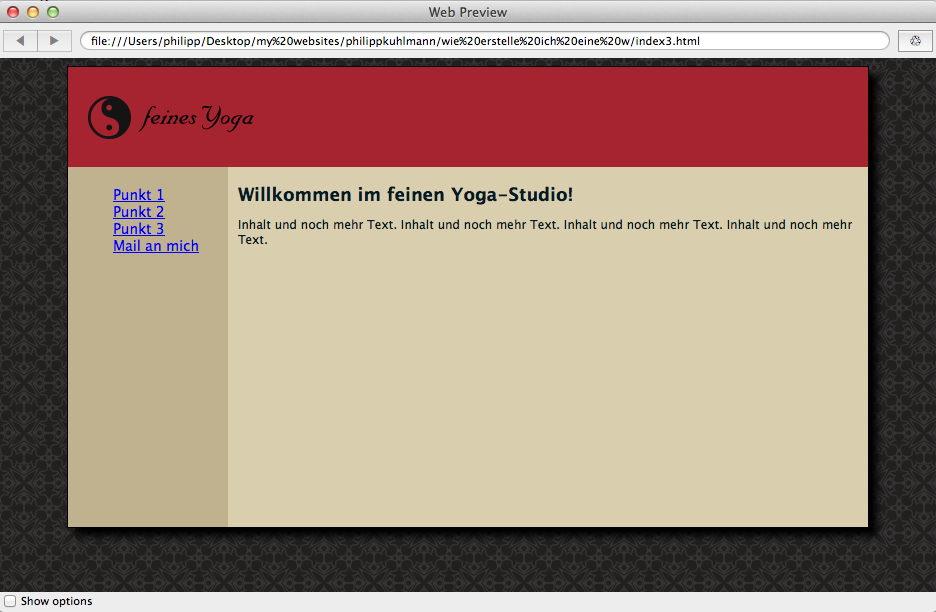
Live sieht es dann so aus:
Diese Links führen natürlich ins Leere und produzieren eine Fehlermeldung; da wir aber noch keine fertigen anderen Seiten haben behelfen wir uns mit dem Rauten-Symbol – dem sogenannten „blinden Hyperlink“. Er führt nirgends hin, wird aber wie ein Link formatiert. Für Testzwecke gut geeignet:
<li><a href="#">Punkt 1 </a></li> <li><a href="#">Punkt 2 </a></li> <li><a href="#>Punkt 3 </a></li> <li><a href="mailto:meinName@meineDomain.de">Mail an mich </a></li>
Hyperlinks mit CSS formatieren
Nun zum grafischen Teil: Wir legen mit CSS fest wie der <a>-tag formatiert werden soll. Nämlich ohne Unterstrich, in der Farbe #BF2633 und in der Stärke bold (zu den Schriftfamilien kommen wir im nächsten Kapitel). Hier noch mal alle Stile inklusive der neuen Anweisungen für <a>:
body {
background-color:#CCCCCC;
color:#011C26;
background-image: URL(496.png)}
#container {
border:1px solid black;
width:800px;
margin:auto;
box-shadow:8px 8px 8px #000000;}
#logo {
padding:25px 0 25px 10px;
background-color:#A6242F;}
#navigation {
padding:5px;
width:150px;
height:350px;
float:left;
background-color:#C0B18F;}
#inhalt {
padding:5px 5px 5px 170px;
height:350px;
background-color:#D9CEAD;}
h1 {
font-size:18px;}
p {
font-size:12px;}
ul {
list-style-type:none;}
a {
text-decoration:none;
color:#BF2633;
font-weight:bold;}
Diesmal sind die Anweisungen nicht mehr hintereinander, sondern untereinander. Das ist übersichtlicher und hatte keine Auswirkung auf die Funktionalität.
Hier nun das Ergebnis:
16. Schriftfamilien mit CSS einbinden
Wie schon im letzten Abschnitt angekündigt, werden wir heute mit CSS Schriften bzw. Schriftfamilien einbinden. Es wird also festgelegt, mit welcher Schrift und welchem Schnitt (fett) und welchem Stil (kursiv) bestimmte Bereiche der Webseite formatiert werden. Änderungen der Farbe haben wir bereits mit dem CSS-Befehl „color“ und die Schriftgröße mit „font-size“ vollzogen. Nun lernen wir noch „font-family“, „font-weight“ und „font-style“ kennen.
Bisher haben wir uns schon mit der Schrift im Allgemeinen beschäftigt und festgestellt, dass man für die Nutzung von Schriftfamilien berücksichtigen muss, dass nicht jede Schrift auf dem Rechner des Betrachters der Webseite installiert ist. Es macht also keinen Sinnn, eine besondere Schrift zu wählen, weil die Gefahr sehr groß ist, dass diese gar nicht dargestellt wird. Dreamweaver (oder andere Editoren) bieten daher nur sogenannte Schriftgruppen an, bei denen sicher ist, dass sie auch auf jedem PC vorkommt. Der schon erwähnte CSS-Befehl „font-family“ wird so eingesetzt:
h1 {
font-family: Verdana, Arial, sans-serif;
}
Die erstgenannte Schrift (Verdana) wird standardmäßig benutzt. Nur wenn diese auf dem Rechner nicht installiert ist, wird die zweite Schrift (Arial) gewählt. Sollte diese auch fehlen, wird automatisch auf eine serifenlose Schrift zurückgegriffen. Wer in den vorigen Kapiteln aufgepasst hat, weiss, dass mit dieser Programmierung nur die Überschrift erster Ordnung (h1) formatiert wird 😉
Die Schriftschnitte können wir nun noch mit „font-weight“ und „font-style“ regeln:
h1 {
font-family: Verdana, Arial, sans-serif;
font-weight: bold;
font-style: italic;
}
Übrigens kann man diese Auszeichnungen auch über HTML erzeugen: <strong> für bold und <em> für kursiv, doch man sollte lieber CSS verwenden. Strong zum Beispiel soll Suchmaschinen darauf hinweisen, dass es wichtig ist.
Nun wenden wir das gelernte auf unsere bestehende Datei an. Absatztext (p) soll in 12px Verdana formatiert werden. Die Navigation in 14px ebenfalls mit Verdana, aber kursiv. Überschriften in 18px, aber nicht in fett, sondern normal:
h1 {
font-family: Verdana, Arial, sans-serif;
font-weight: normal;
font-size:18px;
}
p {
font-family: Verdana, Arial, sans-serif;
font-size:12px;
}
#navigation a {
font-family: Verdana, Arial, sans-serif;
font-size:14px;
font-style:italic;
}
Im Code wurde eine Besonderheit eingesetzt, die bisher noch nicht erklärt worden ist (fett gedruckt hervorgehoben). Es wurde vor das „a“ noch der ID-Selektor #navigation geschrieben. Das bedeutet, dass diese Formatierung für „a“ nur dann greift, wenn ein „a“ innerhalb eines ID-Selektors namens navigation steht. Mit anderen Worten: Diese Formatierung verändert nur Hyperlinks innerhalb der Navigation!
Unser Ergebnis:
<style>
body {
background-color:#CCCCCC;
color:#011C26;
background-image: URL(496.png)}
#container {
border:1px solid black;
width:800px;
margin:auto;
box-shadow:8px 8px 8px #000000;}
#logo {
padding:25px 0 25px 10px;
background-color:#A6242F;}
#navigation {
padding:5px;
width:150px;
height:350px;
float:left;
background-color:#C0B18F;}
#inhalt {
padding:5px 5px 5px 170px;
height:350px;
background-color:#D9CEAD;}
h1 {
font-family: Verdana, Arial, sans-serif;
font-weight: normal;
font-size:18px;
}
p {
font-family: Verdana, Arial, sans-serif;
font-size:12px;
}
#navigation a {
font-family: Verdana, Arial, sans-serif;
font-size:14px;
text-decoration:none;
color:#BF2633;
font-style:italic;
}
ul {
list-style-type:none;}
</style>
Visuell:
Als letztes werden wir jetzt eine Schrift benutzen, die wir über eine Datei (bzw. über mehrere Dateien für unterschiedliche Betriebssysteme) formatieren. Über CSS wird also eine Datei für die Schriftdarstellung angesprochen. Fertige Schriftpakete findet man zum Beispiel hier:
http://www.fontsquirrel.com/fontface
Dort habe ich das Paket „Tangerine“ angewählt und das font-face-kit als zip-Datei runtergeladen. Entpackt findet man folgendes:

Die Dateien .svg, .ttf, .eot, .woff sind die notwendigen Schriftdateien. Sie werden je nach bentzten Betriebssystem und Browser für die Darstellung der Schrift herangezogen. In der .css-Datei ist die Stilanweisung hinterlegt:
@font-face {
font-family: 'TangerineRegular';
src: url('Tangerine_Regular-webfont.eot');
src: url('Tangerine_Regular-webfont.eot?#iefix') format('embedded-opentype'),
url('Tangerine_Regular-webfont.woff') format('woff'),
url('Tangerine_Regular-webfont.ttf') format('truetype'),
url('Tangerine_Regular-webfont.svg#TangerineRegular') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'TangerineBold';
src: url('Tangerine_Bold-webfont.eot');
src: url('Tangerine_Bold-webfont.eot?#iefix') format('embedded-opentype'),
url('Tangerine_Bold-webfont.woff') format('woff'),
url('Tangerine_Bold-webfont.ttf') format('truetype'),
url('Tangerine_Bold-webfont.svg#TangerineBold') format('svg');
font-weight: normal;
font-style: normal;
}
Nun noch die Zuweisung der Schrift zum Beispiel auf h1:
h1 {
font-family:'TangerineRegular';
font-size:40px /*Die Schrift von 18px auf 40px erhöhen,
sonst ist sie zu klein */
}
Damit das Beispiel auch wirklich funktioniert, müssen wir darauf achten, dass die Schriftdateien alle im gleichen Ordner wie unsere html-Datei liegen! Übrigens wurde mit /* ein Kommentar eingeleitet, der die Schriftvergrößerung erklärt – mit */ wird er wieder geschlossen. Diese Befehle gelten aber nur innerhalb von CSS!
Hier das Ergebnis:
17. Exkurs: Sprites mit CSS für Profis
In diesem Kapitel geht es um die Anwendung von Sprites. Sprites sind Grafiken, die mit CSS als Hintergrundbild eingebunden werden und bei Mouse-Over verschoben werden. Theoretisch lassen sich die Bilder mit CSS auch einfach austauschen, in der Praxis verursacht das jedoch leichte Ruckler beim Mouse-Over, weil das zweite Bild erst noch geladen werden muss. Diese Manko gibt es bei Sprites nicht.
Zuerst wird eine Grafik in Photoshop (oder anderem Bildbearbeitungsprogramm) angelegt, in der sowohl das Grundbild als auch das Rollover-Bild vorhanden ist (entweder untereinander oder übereinander). Zum Beispiel so:
Ich möchte dieses Sprite mit einer Navigation kombinieren, d.h. hinter den einzelnen Links soll nur eine Grafik erscheinen und nicht der Linktext. Darüberhinaus möchte ich mit einer zeitgemäßen Navigation arbeiten, also mit einer HTML-Liste.
Der Ausgangs-HTML-Quellcode ist dieser:
<div id="navcontainer"> <ul id="navlist"> <li><a href="#" id="Eins">Item one</a></li> <li><a href="#" id="Zwei">Item two</a></li> <li><a href="#" id="Drei">Item three</a></li> <li><a href="#" id="Vier">Item four</a></li> <li><a href="#" id="Fuenf">Item five</a></li> </ul> </div>
Die Liste sieht dann erstmal so aus:
Das Sprite-Objekt, welches jedem Link zugewiesen werden soll, ist folgendes:
Über CSS lässt sich nun folgendes tun:
- dem Link in jedem Listenpunkt einen Ausschnitt des Hintergrundbild/ Sprite zuweisen
- die Liste in die „horizontale“ bringen
- den Text der Links außerhalb des Displays bringen (also verschwinden lassen)
Zuerst die wichtigsten CSS-Befehle (ohne Sprite); die Erklärungen sind dem Kommentar zu entnehmen:
#navcontainer ul
{
border: 0;
margin: 0;
padding: 0;
list-style-type: none;
}
#navcontainer ul li
{
display: block;
float: left; /* Liste verläuft horizontal */
padding: 0;
margin: 0;
}
#navcontainer ul li a{
text-indent:-9999em; /*Linktext verschwindet durch negativen Texteinzug */
display:block; /* über Block lässt sich nun dem a eine Breite und Höhe geben */
width:100px;
height:90px;
margin-right:5px;
}
Jetzt der CSS-Teil mit der Sprite-Zuweisung
#navcontainer ul li a#Eins{
background-image: url(sprite.png);
background-position: 0px 0px;
}
#navcontainer a:hover#Eins{
background-position: 0px -90px;
}
#navcontainer ul li a#Zwei{
background-image: url(sprite.png);
background-position: -100px 0px;
}
#navcontainer a:hover#Zwei{
background-position: -100px -90px;
}
#navcontainer ul li a#Drei{
background-image: url(sprite.png);
background-position: -200px 0px;
}
#navcontainer a:hover#Drei{
background-position: -200px -90px;
}
#navcontainer ul li a#Vier{
background-image: url(sprite.png);
background-position: -300px 0px;
}
#navcontainer a:hover#Vier{
background-position: -300px -90px;
}
#navcontainer ul li a#Fuenf{
background-image: url(sprite.png);
background-position: -400px 0px;
}
#navcontainer a:hover#Fuenf{
background-position: -400px -90px;
}
Jeder einzelnen ID wird nun das Sprite mit entsprechender Position (X und Y) zugewiesen.
Im Hover-Zustand wird das ganze einfach nur nach oben verschoben (durch negative Werte).
Eine Vorschau gibt es hier.
Viel Spaß damit 😉
18. Text um ein Bild herum laufen lassen
Nach dem Exkurs zum Thema Sprites geht es nun weiter mit dem Inhalt auf unserer Webseite. Oft kommt es vor, dass man zusätzlich zum Text noch ein Bild einfügen möchte. Dieses soll aber nicht davor oder dahinter stehen, sondern mitten im Text bzw. soll der Text links oder rechts drumherum fließen.
Für diese Methode wird man heute den CSS-„float“-Befehl einsetzen. Diesem weist man einem „div“-Container zu mit dem Attribut „left“ oder „right“. Left bedeutet, dass der Container links steht und right eben rechts.
Als inline-code sieht das dann so aus:
<div style="width: 70px; height: 70px; float: right; overflow:hidden;"> <img src="https://philippkuhlmann.de/wp-content/uploads/2011/09/sprite1.png" alt="sprite-grafik" /> </div>
Dieses Div-Element fliesst in diesem Fall nach rechts und gibt Platz für die nachfolgenden Elemente nach links. Overflow: hidden verhindert, dass Inhalte dieses Div-Containers das Layout zerstören bzw. aus der Box herauswachsen können. In diesem Absatz ist der code eingebaut.
Damit der Abstand zum umfliessenden Text nicht zu eng wird (gerade wenn das Element links steht), sollte man mit einem Außenabstand (margin) des Bildes Platz schaffen:
Bei einem rechtsfliessenden Element sieht das so aus:
<div style="width: 70px; height: 70px; float: right; overflow:hidden;margin-left:8px;"> <img src="https://philippkuhlmann.de/wp-content/uploads/2011/09/sprite1.png" alt="sprite-grafik" /> </div>
Abstand nach rechts bei linksfließendem Element:
<div style="width: 70px; height: 70px; float: left; overflow:hidden; margin-right:8px;"> <img src="https://philippkuhlmann.de/wp-content/uploads/2011/09/sprite1.png" alt="sprite-grafik" /> </div>
Damit wir auf unserer Webseite nicht immer den ganzen Inline-Code aufschreiben müssen, legen wir eine Klasse an für links- bzw. rechtsfliessend:
.fltlft {float:left;}
.fltrght {float:right;}
Diese können wir dann in unserem Absatz-Text folgendermaßen zuweisen:
<p><img src="https://philippkuhlmann.de/wp-content/uploads/2011/09/sprite1.png" alt="sprite-grafik" class="fltlft"/>Inhalt und noch mehr Text. Inhalt und noch mehr Text. Inhalt und noch mehr Text. Inhalt und noch mehr Text.</p>
In diesem Fall habe ich auf den äußeren Div-Container verzichtet und dem Bild die Stilanweisung gegeben. Jetzt folgt noch eine Erweiterung dieses Stils durch eine zweite Klasse (und unserer zweiten Neuigkeit): Man kann einem HTML-Element nicht nur eine Klasse, sondern mehrere zuweisen. Ich füge jetzt also noch eine weitere ein für die Regelung des Abstandes zum Text:
.abstandNachRechts {margin-right:8px;}
<p><img src="https://philippkuhlmann.de/wp-content/uploads/2011/09/sprite1.png"
alt="sprite-grafik class="fltlft abstandNachRechts" />
Inhalt und noch mehr Text. Inhalt und noch mehr Text. Inhalt und noch mehr Text.
Inhalt und noch mehr Text. </p>
Auf unserer Webseite sieht das dann so aus:
19. Die letzten Anpassungen: Seiten erstellen, Verlinkungen einbauen und CSS auslagern
Nun machen wir die Verlinkungen zu allen Seiten bzw. erstellen diese überhaupt erstmal. Außerdem lagern wir das CSS aus und kontrollieren, ob wir nicht etwas übersehen haben 😉
Im vorigen Abschnitt haben wir Text rechts neben einem Bild anordnen lassen. Dieses Bild habe ich mal durch ein zum Thema passendem ersetzt.

Wie schon angekündigt wird nun die Seite mit Inhalt gefüllt. Doch Vorsicht, bevor man Hals über Kopf anfängt, sollte man erst GENAU überlegen, was man wirklich auf der Seite haben muss und will. Diese Elemente bzw. die Links zu den entsprechenden Inhalten sollten normalerweise alle über die Startseite erreichbar sein.
Unser Vorgehen ist also folgendes:
- Wir erstellen einen Strukturbaum unserer Navigation.
- Wir recherchieren auf themennahen Seiten, ob dort Dinge auftauchen, die wir auch einbauen möchten bzw. wir vielleicht vergessen haben.
- Bei sehr vielen Menüpunkten überdenken wir die Struktur und versuchen manche Links in Untergruppen aufzuteilen (Zum Beispiel statt Photoshop und Illustrator den Oberbegriff Design-Software wählen).
- Unter Umständen legen wir eine zweite Navigation für das Impressum und AGBs an einer anderen Stelle an.
- Nachdem die Navigationspunkte festgelegt worden sind, arbeiten wir sie in das Layout ein.
- Nun schreiben wir Hyperlinks in die Navigation mit den entsprechenden Namen wie z. B. preise.html oder kontakt.html usw.
- Damit wir später Design-Änderungen leicht durchführen können, lagern wir unser bisher geschriebenes CSS in eine externe Datei aus.
- Anschliessend überprüfen wir noch mal alles und duplizieren dann unsere index.html-Datei so oft wie wir Navigationspunkte haben und benennen sie genauso wie wir sie unter Punkt 6 verlinkt haben.
Strukturbaum einer Navigation am Beispiel der Homepage Yoga-Studio
Für die Erstellung eines Strukturbaumes reicht normalerweise ein Blatt Papier auf dem man alle Verzweigungen aufzeichnet. Wer sich für Software interessiert, die diesen Vorgang abbildet kann mit Powerpoint oder Word arbeiten. Es gibt für diesen Zweck aber auch spezielle Software, sogenannte Prototype- oder Wireframe-Software. Persönlich nutze ich gerne Balsamiq.
Der Einfachheit halber habe ich den Strukturbaum schnell in Word entworfen:

Wer genau hingeschaut hat wird bemängeln, dass das Impressum und die Datenschutz-Erklärung fehlt. Dieses werde ich in der Fusszeile der Webseite unterbringen
In der Kategorie Trainingsplan sieht man, was ich mit Untergruppe bzw. Verzweigung im Strukturbaum meine. In diesem Menüpunkt könnte man ein Drop-Down-Menü integrieren, welches auf die verschiedenen Unter-Inhalte verweist. Für unsere Homepage ist das allerdings nicht notwendig.
Menüpunkte in der Navigation der Homepage eintragen
<div id="navigation"> <ul> <li><a href="datei1.html">Punkt 1 </a></li> <li><a href="datei2.html">Punkt 2 </a></li> <li><a href="datei3.html">Punkt 3 </a></li> <li><a href="mailto:meinName@meineDomain.de">Mail an mich </a></li> </ul> </div>
Wird zu
<div id="navigation"> <ul> <li><a href="index.html" title="Startseite vom Yoga-Studio">Start </a></li> <li><a href="angebot.html" title="Angebot vom Yoga-Studio">Angebot </a></li> <li><a href="fotos.html" title="Fotos vom Yoga-Studio">Fotos </a></li> <li><a href="trainingsplan.html" title="Trainingsplan vom Yoga-Studio">Trainingsplan </a></li> <li><a href="preise.html" title="Preise vom Yoga-Studio">Preise </a></li> <li><a href="kontakt.html" title="Kontakt und Lageplan">Kontakt </a></li> </ul> </div>
Beachten Sie, dass nicht nur die html-Dateien eingetragen, sondern auch title-Informationen für Google hinterlegt worden sind.
CSS-Daten in einer externen Datei auslagern
Die im head-Bereich hinterlegten CSS-Angaben sammeln wir nun in einer extra Datei namens „stile.css“ (dieser Name ist frei gewählt und kann mit jedem Text-Editor erstellt werden).
Wir suchen nach der Zeile, in der der Style-Befehl eingeleitet wird:
<style>
@font-face {
font-family: 'TangerineRegular';
src: url('Tangerine_Regular-webfont.eot');
src: url('Tangerine_Regular-webfont.eot?#iefix') format('embedded-opentype'),
url('Tangerine_Regular-webfont.woff') format('woff'),
url('Tangerine_Regular-webfont.ttf') format('truetype'),
url('Tangerine_Regular-webfont.svg#TangerineRegular') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'TangerineBold';
src: url('Tangerine_Bold-webfont.eot');
src: url('Tangerine_Bold-webfont.eot?#iefix') format('embedded-opentype'),
url('Tangerine_Bold-webfont.woff') format('woff'),
url('Tangerine_Bold-webfont.ttf') format('truetype'),
url('Tangerine_Bold-webfont.svg#TangerineBold') format('svg');
font-weight: normal;
font-style: normal;
}
body {
background-color:#CCCCCC;
color:#011C26;
background-image: URL(496.png)}
#container {
border:1px solid black;
width:800px;
margin:auto;
box-shadow:8px 8px 8px #000000;}
#logo {
padding:25px 0 25px 10px;
background-color:#A6242F;}
#navigation {
padding:5px;
width:150px;
height:350px;
float:left;
background-color:#C0B18F;}
#inhalt {
padding:5px 5px 5px 170px;
height:350px;
background-color:#D9CEAD;}
h1 {
font-family:'TangerineRegular';
font-weight: normal;
font-size:40px;
}
p {
font-family: Verdana, Arial, sans-serif;
font-size:12px;
}
#navigation a {
font-family: Verdana, Arial, sans-serif;
font-size:14px;
text-decoration:none;
color:#BF2633;
font-style:italic;
}
ul {
list-style-type:none;}
.fltlft {float:left;}
.fltrght {float:right;}
.abstandNachRechts {margin-right:8px;}
</style>
Alles, was innerhalb von <style></style> steht schneiden wir aus (strg + x bzw. cmd + x) und fügen es in die neue Datei ein.
Es bleibt nur noch
<style> </style>
übrig – dies löschen wir und setzen stattdessen eine Verlinkung zu unserer CSS-Datei:
<link rel="stylesheet" href="stile.css" type="text/css" />
Nun sind alle Stil-Angaben in einer extra Datei und können vollkommen isoliert bearbeitet werden.
Später hat dies den Vorteil, dass wir mit dieser Datei ALLE Webseiten, die darauf zurückgreifen auf einmal ändern können.
Index-Datei duplizeren
Bevor wir jetzt unsere index.html-Datei duplizieren überprüfen wir noch mal unsere Navigation. Und? Etwas aufgefallen?
Ja, uns fehlt noch der Bereich für AGB und das Impressum UND natürlich ein Bereich, wo sich das Team des Yoga-Studios vorstellt. Also sehr wichtige Elemente einer Website haben wir bzw. ich vergessen.
Ein weiterer Link für „Team“ ist schnell eingebaut:
<div id="navigation"> <ul> <li><a href="index.html" title="Startseite vom Yoga-Studio">Start </a></li> <li><a href="angebot.html" title="Angebot vom Yoga-Studio">Angebot </a></li> <li><a href="team.html" title="Team vom Yoga-Studio">Team </a></li> <li><a href="fotos.html" title="Fotos vom Yoga-Studio">Fotos </a></li> <li><a href="trainingsplan.html" title="Trainingsplan vom Yoga-Studio">Trainingsplan </a></li> <li><a href="preise.html" title="Preise vom Yoga-Studio">Preise </a></li> <li><a href="kontakt.html" title="Kontakt und Lageplan">Kontakt </a></li> </ul> </div>
Für die zweite Navigation baue ich einen Div-Container in die Fusszeile ein:
<body> <div id="container"> <div id="logo"> <img src="yoga.png" alt="Logo vom Yoga-Studio - feines Yoga" /></div> <div id="navigation"> <ul> <li><a href="index.html" title="Startseite vom Yoga-Studio">Start </a></li> <li><a href="angebot.html" title="Angebot vom Yoga-Studio">Angebot </a></li> <li><a href="fotos.html" title="Fotos vom Yoga-Studio">Fotos </a></li> <li><a href="trainingsplan.html" title="Trainingsplan vom Yoga-Studio">Trainingsplan </a></li> <li><a href="preise.html" title="Preise vom Yoga-Studio">Preise </a></li> <li><a href="kontakt.html" title="Kontakt und Lageplan">Kontakt </a></li> </ul></div> <div id="inhalt"> <h1>Willkommen im feinen Yoga-Studio!</h1> <p><img src="yoga.jpg" alt="Yoga in der Natur" /> Inhalt und noch mehr Text. Inhalt und noch mehr Text. Inhalt und noch mehr Text. Inhalt und noch mehr Text. </p> </div> <div id="footer"> <a href="impressum.html" title="Impressum vom Yoga-Studio">Impressum </a> | <a href="agb.html" title="AGBs vom Yoga-Studio">AGB </a> </div> </div> </body> </html>
Diesem Container gebe ich in der neuen CSS-Datei stile.css jetzt noch Anweisungen für Hintergrundfarbe und Randabstände sowie eine Information über die Darstellung der Links im Footer:
#footer {
padding:8px 0 12px 10px;
background-color:#A6242F;}
#footer a{
font-family: Verdana, Arial, sans-serif;
font-size:12px;
text-decoration:none;
color:#000;
}
So, nun können wir endlich die index-Datei duplizieren und benennen in:
Insgesamt erhalten wir also 8 neue Dateien – mit der Startseite (index.html) sind es dann 9 Dateien zzgl. der CSS-Datei mit den Formatierungsanweisungen.
Nachdem das erledigt ist, testet mal, ob wirklich jeder Link funktioniert (es erscheint zwar immer nur der gleiche Inhalt, aber solange keine Fehlermeldung kommt, ist alles richtig gemacht) 😉
Und nun beginnt die Fleissarbeit – in jede Datei den Inhalt einbauen UND den Seitentitel ändern. Bisher steht ja noch überall „Meine erste Seite“!
20. Download aller Dateien
Hier der gesamte Code zum Download: wieerstelleicheinewebsite.zip
Update: Im Zip sind die html-Dateien im head-Bereich noch um die Meta-Description ergänzt worden.
Wichtig ist, dass diese Zeile für jede Datei separat vorgenommen wird, damit die Suchmaschine weiß, worum es sich handelt. Wenn überall das Gleiche steht wird das Suchergebniss verwässert.
Fehler gemacht oder Hinweise? Ich bin für jeden Kommentar dankbar!
Schlusswort und Fazit
Dieser Artikel ist als Einstieg für angehende Website-Ersteller gedacht. Die Daten eignen sich weniger für eine Live-Seite, da mittlerweile deutlich höhere Ansprüche an Gestaltung und Technik gestellt werden.
Besonders zu beachten ist die Darstellung bzw. Optimierung für Smartphone und Tablets. Dies ist bei der vorliegenden Website nicht berücksichtigt worden.
Außerdem werden heute die meisten Sites nicht mehr statisch per Hand programmiert, sondern mit WordPress. Dieses Blog-System ist für Anfänger leicht zu erlernen und wird auch von allen Hostern gut unterstützt. Eine Einführung in das System bietet mein Buch, welches direkt bei Amazon bestellt werden kann:

Wer mit WordPress einfach zu einer guten Gestaltung kommen möchte, kann ich das Theme „Divi“ ans Herz legen. Damit kommt man schnell zu sehr guten Ergebnissen:





























Hat man selbst keine Kenntnisse in Programmiersprache oder im HTML usw. könnte man sich die Webseite über einen Homepage Baukasten selbst erstellen.
Da Vorlage und Designs bereits hinterlegt sind, entfallen Spezialkenntnisse.
Wichtig ist nur nicht gleich den erst besten Homepage Baukasten zu nehmen, den man findet. Am besten erst genau informieren. Denn Leistungen, Funktionen, Preise usw. sind sehr verschieden.
Übersichtlich aufgelistet sind verschiedene Anbieter von Homepage Baukästen bei Website-Anbieter-Test.
Das erspart Zeit, da pro und contra gegenüberstehen. https://www.website-anbieter-test.de