Optimieren Sie Ihre Bilder im WebP-Dateiformat! So der Vorschlag von einem SEO-Tool, mit dem ich eine Website analysierte. Was hat es denn damit auf sich – noch nie davon gehört!
Was ist eigentlich WebP?
WebP ist ein Dateiformat für Bilder vergleichbar mit JPG und PNG. WebP wurde von Google entwickelt, um die Datenflut im Internet zu beschleunigen: Bilder in diesem Dateiformat benötigen deutlich weniger Speicherplatz als die herkömmlichen Formate im Web.
Kann Photoshop nicht auch Bilder fürs Web optimieren?
Natürlich kann Photoshop das, doch schon seit Jahren hängt die Datei-Reduzierung deutlich der von anderen Tools hinterher.
Ein Beispiel: Ich speichere ein Bild in Photoshop als web-optimiert ab (Datei – Exportieren – für Web speichern). Die Ausgangs-Datei hatte eine Größe von 458KB und nach der Reduktion durch Photoshop nur noch 134 KB.

Lasse ich die Datei von tinypng.com verkleinern, erhalte ich 112 KB. Das ist zwar nicht viel weniger, aber immerhin besser als Photoshop.
Doch nun der Hammer: Speichere ich das Original als webP-Format, sind es nur noch 62 KB!
Wie speichere ich im WebP-Format bzw. welches Tools können das?
Folgende Bildbearbeitungsprogramme unterstützen mittlerweile webP oder lassen sich durch die Installation eines Plugins erweitern:
- Photoshop mit WebP-Plugin
- Pixelmator
- IrfanView
- GIMP WebP-Plugin
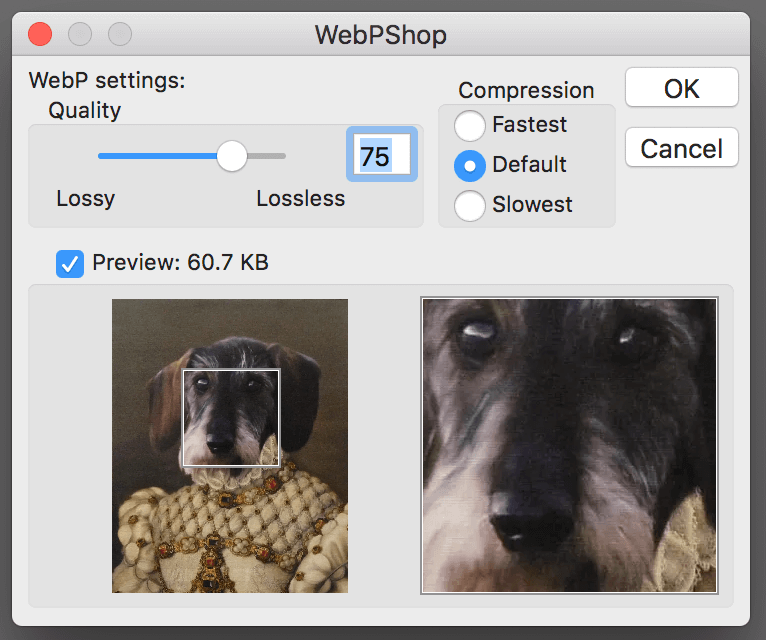
Nachdem man das Plugin in den Plugin-Ordner bei Photoshop geladen bzw. kopiert hat, lässt sich webP im Speichern-unter-Dialog aufrufen.
Dort kann man noch die Stärke der Komprimierung einstellen und im Vorschau-Fenster die Qualität kontrollieren.

Wie benutze ich webP in WordPress?
Am einfachsten installiert man ein Plugin, welches sich um alles kümmert: webP Converter for Media ist mein Favorit. In den Einstellungen kann man eine komplette Umwandlung der vorhandenen Bilder einleiten (Backup vorher nicht vergessen!). Sollte das neue Bildformat vom Browser nicht erkannt werden, leitet das Plugin automatisch die Anzeige der normalen Bilddatei ein.
Wird ein neues Bild hochgeladen, wird es automatisch in webP umgewandelt – man muss sich um nichts kümmern!
Dieser Blog basiert auch auf WordPress und ich hatte mich dazu entschieden, webP einzusetzen, da es die Website schneller macht und ich damit im Ranking bei Google profitieren könnte. Leider ist das Hosting zu meinem Blog nicht das tollste und es unterstützt weder Imagick noch GD. Immer mehr spricht dafür zu wechseln – aber dies nur am Rande 😉
