Auf einer meiner Webseiten kam mir die Idee, ein besonderes Widget immer anzeigen zu lassen. Dieses Widget sollte beim Scrollen im Gegensatz zu den anderen nicht verschwinden, sondern in der Seitenleiste weiterhin erscheinen.
Was ist ein sticky oder fixed Widget?
Diese Bezeichnung ist aus dem Englischen und bedeutet soviel wie „klebrig“ oder „fixiert“. Gemeint ist damit, dass ein bestimmtes Element (in der Regel ein Widget oder Inhaltsblock) für den Besucher der Website immer sichtbar ist, um Aufmerksamkeit zu erregen.
Häufig sieht man dies im Einsatz bei Werbung bzw. Werbebannern. Sie sollen natürlich dafür sorgen, dass die Sichtbarkeit und Klickrate erhöht wird. Auch für die Anmeldung zum Newsletter kann so eine Position Sinn machen.
Wie erstelle ich ein sticky Widget in WordPress?
In den meisten Fällen gibt es für alles ein Plugin in WordPress. Dies gilt auch für ein fixed Widget Plugin. Natürlich kann man auch den Code dafür selbst programmieren und in das Theme einbetten. Dies ist für die meisten Anwender jedoch zu schwer und müsste bei kleinen Änderungen auch wieder angepasst werden. Ein Plugin ist da viel flexibler.
Bei meinen Recherchen bin ich auf 3 Plugins gestoßen.
1. Widget Options
Dieses Plugins vereint viele Möglichkeiten, um Widgets zu beeinflussen:
- Legen Sie genau fest, an welchen Stellen und auf welchen Seiten Ihre Widgets angezeigt werden sollen.
- Definieren Sie die Sichtbarkeit auf verschiedenen Ausgabegeräten (Desktop, Handy, Tablet).
- Widget-Anzeigen je nach User-Status (ab-/angemeldet, Administrator, Redakteur etc.)
- Richten Sie die Widgets nach Ihren Wünschen aus (mittig, rechts- oder linksbündig)
- Weisen Sie den einzelnen Widgets CSS- oder ID-Klassen zu, um sie später über Programmierung anzusprechen.
- Sticky/fixed Widget-Funktion (leider nur in der Pro-Variante)
- Viele andere Optionen
Mehr dazu auf deren Website.
2. Fixed Widget and Sticky Elements for WordPress
Eigentlich wurde dieses Plugin hauptsächlich für das Anzeigen von Werbung entwickelt. Es ist einfach in der Handhabung durch so gut wie keine Optionen. Einfach in den Widgets den Haken setzen und das Widget wird fixiert. In den Einstellungen gibt es kleinere Anpassungsmöglichkeiten, die alle selbsterklärend sind.
Für meine Zwecke hat das Plugin erstmal genügt, doch später stellte ich fest, dass beim Scrollen die als fest definierte Box keinen Hintergrund hatte bzw. transparent ist. Damit gab es natürlich einen komischen Überlagerungseffekt.


Bei dem Versuch über eine CSS-Programmierung der Box einen weißen Hintergrund zu geben, scheiterte ich.
Also suchte ich nach einem anderen Plugin.
3. Sticky Menu (or Anything!) on Scroll
Am Ende fand ich dieses Plugin und blieb dabei. Es ist genauso einfach aufgebaut wie das zweite, jedoch muss man ein wenig Quellcode-Kenntnisse haben, um diesen Effekt einem Element zuzuweisen.
In meinem Beispiel waren es folgende Schritte:
Nach der Installation und Aktivierung des Plugins rief ich die Einstellungen des Plugins auf. Dort wird unter „Basic settings“ das sticky Element festgelegt.
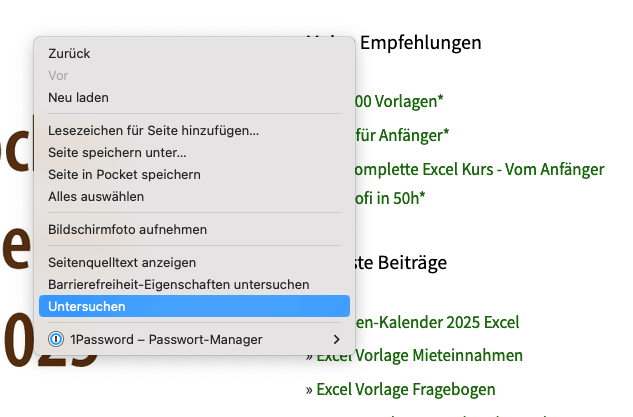
Nun öffnete ich meine Seite und klickte mit der rechten Maustaste in den Bereich, der später fixiert werden soll.

Aus dem Kontext-Menü wählte ich „untersuchen“ (so heißt es im Firefox und Chrome).
Jetzt erscheint im Randbereich des Browsers der Quellcode der Website.

Um sicherzugehen, dass ich den richtigen Bereich angeklickt habe, fahre ich mit der Maus über die Zeilen, bis der Bereich des Widgets farblich hervorgehoben wird.
In meinem Fall ist der Code <aside … verantwortlich für diese Box.
Nun schaue ich nach dem Kürzel „ID“ und kopiere den Text, der dazu in Anführungszeichen aufgeführt wird. Hier lautet er #custom_html_3.

Nachdem ich diesen Wert eingetragen hatte und die Einstellungen für das Plugin gesichert hatte, funktionierte alles. Auch die Überlagerung sah viel besser aus.
Hier ist die Website des Plugin-Anbieters für ein sticky Widget.
Man kann diese Funktion auch für andere Elemente auf der Website nutzen. Einfach die ID rausfinden und eintragen!
Diesen Artikel gibt es auch auf Englisch auf wordpressteacher.net
