Vor einiger Zeit bat mich ein Kunde, aus seinen Excel-Tabellen bestimmte Daten zu extrahieren und sogar als Diagramm auf seiner Website darzustellen. Noch nie gemacht, doch ich fing an mich in das Thema einzuarbeiten.
Es gab jedoch eine Besonderheit: Die Datei wurde täglich geändert und der Inhalt auf der Website sollte also entsprechend immer neu aktualisiert werden.
Schnell wurde klar, dass dies am einfachsten über den Google-Excel-Ersatz möglich ist: Google Spreadsheets. Diese kann man als Google-Nutzer kostenlos einsetzen und für die Öffentlichkeit freigeben.
Da mein Kunde den Auftrag dann doch nicht umsetzen lassen wollte, habe ich es auf meiner privaten Seite, dem Golfinspektor, eingesetzt, um mein Handicap-Verlauf zu visualisieren.
Mit dem Inline Google Spreadsheet Viewer eine Tabelle aus Google darstellen lassen – so geht’s
Dafür legte ich zuerst auf https://docs.google.com/spreadsheets ein neues Spreadsheet bzw. neue Tabelle an. Diese füllte ich dann mit meinen Daten, aus denen ich dann ein Diagramm erstellen ließ.
Gehen Sie dafür ins Menü „Einfügen“ und wählen „Diagramm“. Wenn Sie vorher noch den Bereich markieren, der für das Diagramm die Daten enthält, sparen Sie sich etwas Zeit.
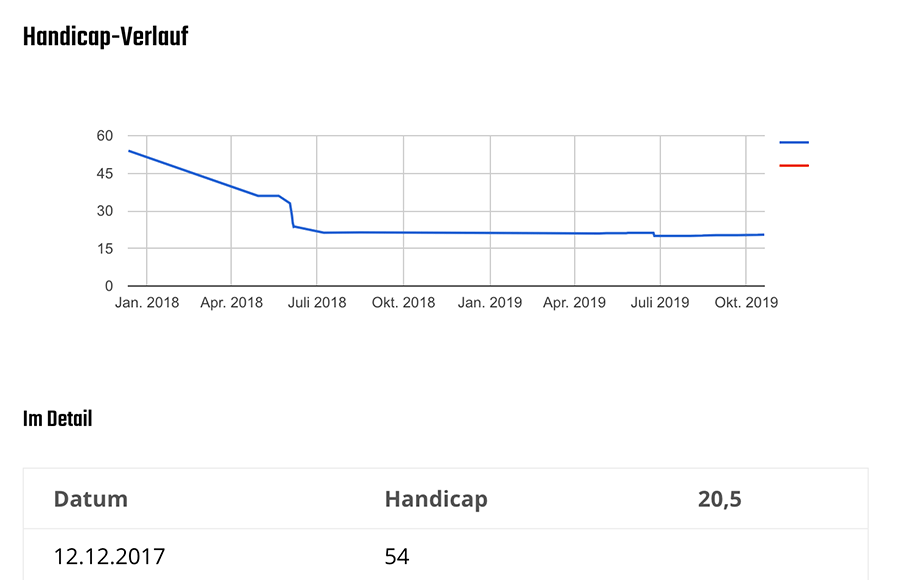
Ich wählte als Typ Liniendiagramm und schon war es fertig:

Im nächsten Schritt soll dieser Inhalt auf meiner WordPress-Seite erscheinen. Als Plugin stieß ich auf den Inline Google Spreadsheet Viewer. Ein Tool, welches einiges können sollte. Nach der Installation war ich von den Einstellungen etwas irritiert. Wie kann ich denn jetzt das mit meiner Tabelle verknüpfen?
Die Anwendung stellte sich also als etwas schwieriger raus als ich dachte.
Dann fand ich die Website vom Entwickler und einige Tipps: https://maymay.net/blog/projects/inline-google-spreadsheet-viewer/
Leider wurden auf der Seite die Beispiele nur als Code gezeigt – die Live-Vorschau funktionierte nicht mehr – vermutlich gab es die entsprechende Spreadsheet-Datei nicht mehr.
Meine Schritte, um die Tabelle wiederzugeben sahen so aus:
- Zuerst wählte ich im Menü „Datei“ „im Web veröffentlichen“ (direkt bei Google-Docs).
- Über die Einstellungen wählte ich unten Veröffentlichen und setzte den Haken bei „Automatisch neu laden bei Änderungen“.
- Dann kopierte ich die URL aus dem Webbrowser zur geöffneten Spreadsheet-Datei.
- Auf der WordPress-Seite installierte ich den Inline Google Spreadsheet Viewer.
- An der Stelle, wo die Tabelle und der Graph erscheinen sollte schrieb ich folgenden Code. Als Key gab ich die kopierte URL von Punkt 3 ein. Darauf achten, dass WordPress daraus keinen Link macht – sonst klappt es nicht!

Hier nun eingebettete Tabellen von meinem Handicap-Verlauf in Golf 🙂
Datum | Handicap | 16,5 |
|---|---|---|
| 12.12.2017 | 54 | |
| 29.04.2018 | 36 | |
| 08.05.2018 | 36 | |
| 21.05.2018 | 36 | |
| 02.06.2018 | 33 | |
| 04.06.2018 | 28,5 | |
| 05.06.2018 | 25,2 | |
| 06.06.2018 | 23,6 | |
| 07.06.2018 | 23,7 | |
| 08.07.2018 | 21,3 | |
| 16.08.2018 | 21,4 | |
| 27.04.2019 | 21 | |
| 05.05.2019 | 21,1 | |
| 26.05.2019 | 21,1 | |
| 28.05.2019 | 21,2 | |
| 09.06.2019 | 21,2 | |
| 24.06.2019 | 21,2 | |
| 25.06.2019 | 20 | |
| 27.06.2019 | 20 | |
| 24.7.2019 | 20 | |
| 2.8.2019 | 20 | |
| 15.8.2019 | 20,1 | |
| 17.8.2019 | 20,2 | |
| 30.8.2019 | 20,3 | |
| 13.9.2019 | 20,3 | |
| 20.9.2019 | 20,3 | |
| 22.9.2019 | 20,3 | |
| 13.10.2019 | 20,4 | |
| 20.10.2019 | 20,5 | |
| 11.6.2020 | 20,5 | |
| 14.6.2020 | 20,5 | |
| 17.6.2020 | 18,9 | |
| 4.7.2020 | 18,9 | |
| 26.7.2020 | 19 | |
| 5.9.2020 | 19 | |
| 6.9.2020 | 19,1 | |
| 26.9.2020 | 19,2 | |
| 20.11.2020 | 19,5 | |
| 17.8.2021 | 19,5 | |
| 18.8.2021 | 19,8 | |
| 19.8.2021 | 19,7 | |
| 29.8.2021 | 19,7 | |
| 17.5.2022 | 19,3 | |
| 18.5.2022 | 19 | |
| 13.07.2022 | 17,1 | |
| 23.8.2022 | 17,1 | |
| 3.9.2022 | 17,1 | |
| 4.9.2022 | 16,5 |
Über datatables_paging=“false“ konnte ich noch die Seiten-Einteilung verhindern, so dass die gesamte Tabelle dargestellt wird. Ein class=“no-datatables“ brachte dann die Reihenfolge der Werte in Ordnung und verhindert, dass das Ganze seltsam aussieht 😉
Zusätzlich zum obigen Link ist im Plugin selbst eine Readme-Datei versteckt, die weitere Hinweise zu Darstellungsoptionen liefert!