Schade, da hat man schon die teure Creative Suite und damit auch Zugang zu BrowserLab, um Webseiten in verschiedenen Betriebssystemen und Browsern zu testen, und nun wird der Dienst eingestellt. Angeblich, weil immer mehr User wegen der fehlenden Unterstützung von mobilen OS zu anderen Anbietern abwandern. Dies wären zum Beispiel Sauce Labs und BrowserStack. Diese sind allerdings allesamt kostenpflichtig.
Da nutze ich doch lieber weiterhin das Adobe Shadow, mache eben kein responsive Layout, sondern biete für jedes Medium unterschiedlichen Inhalt und natürlich ein anderes Design. So wie es schon Usability-Guru Jakob Nielsen empfiehlt:
http://www.nngroup.com/articles/mobile-site-vs-full-site/
Update: Mittlerweile ist viel Zeit vergangen und Adobe Shadow längst mehr oder weniger obsolet. Ich jedenfalls nutze es schon lange nicht mehr.
Wie kann man sich stattdessen helfen, wenn man seine Website auf Smartphone etc. testen möchte?
Jeder, der Webseiten erstellt wird in seinem Browser die Code-Ansicht verwenden. Dort lässt sich jeweils ein Button finden, mit dem man auf verschiedene Bildschirmgrößen bzw. Geräte umstellen kann.
Hier ein Beispiel wie es mit Firefox geht:
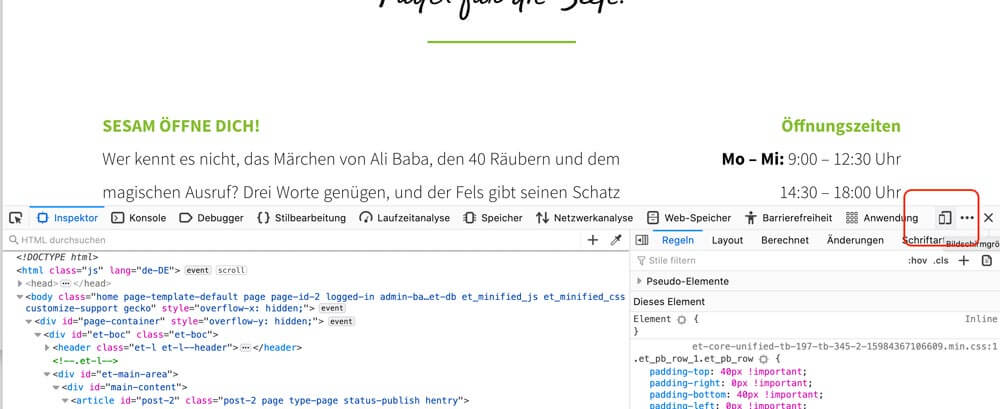
Zuerst klicke ich in die Webseite mit rechter Maustaste und wähle „Element untersuchen“.

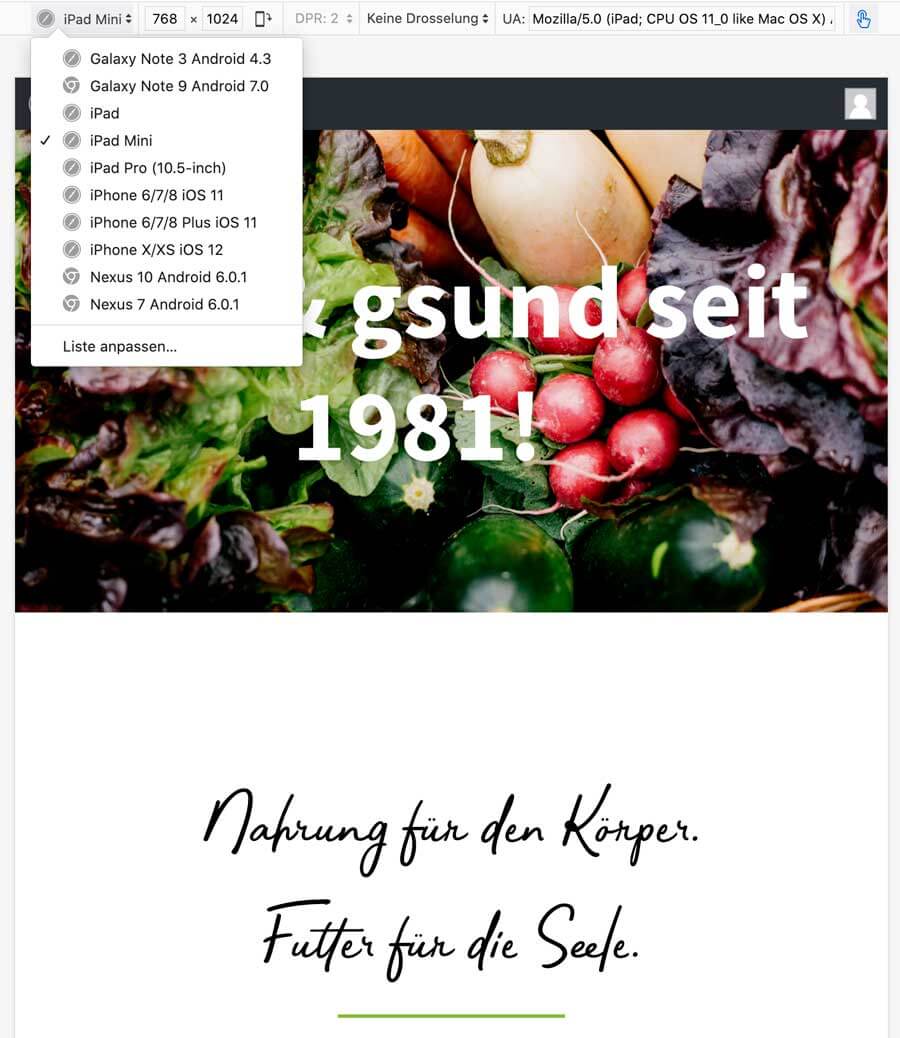
Es öffnet sich nun unterhalb oder rechts vom Hauptfenster eine kleine Code-Ansicht. Oben rechts findet man ein Icon für verschiedenen Bildschirmansichten. Nachdem man dies aktiviert hat, wechselt die Ansicht der Webseite (zum Beispiel in iPad, iPhone o.a.). Den Geräte-Typ kann man oben links anpassen und ändern.

So hat man mit Bordmitteln des Browsers das lästige Testen mit anderen Hilfsmitteln umgangen 🙂